SVG
HTML5 поддерживает векторную графику SVG (Scalable Vector Graphics), определяя линии, кривые, круги, прямоугольники и многоугольники в XML. Графика SVG для определения контуров использует математические описания. Это означает, что векторную графику можно легко масштабировать без размывки или потери качества.
Практически все браузеры уже поддерживают векторную графику. Быстрый способ проверки поддержки - вставьте код в адресную строку браузера и посмотрите на результат, вы должны увидеть красный прямоугольник.
data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" width="100" height="50" fill="red"/></svg>
<img>
Стандартный способ для изображений.
<img src="/svg/vector-icon.svg" alt="Vector" style="width: 300px; height: 300px;">
Кстати, размеры изображения можно задать в самом SVG-документе. Можно устанавливать любые размеры без потери качества.
SVG ведет себя не как обычное изображение, его нельзя непропорционально трансформировать, задавая ширину и высоту. Объект внутри будет занимать максимальную площадь и центрироваться в контейнере.
Если SVG содержит анимацию, то при таком способе она будет игнорироваться. Также не сможете управлять цветом.
Ещё один способ напоминает CSS-спрайты, когда вы указываете нужные параметры.
<img src="svg_file.svg#svgView(viewBox(x,y,w,h))">

SVG должен содержать указанный <view> вашего спрайта.
Если указан идентификатор
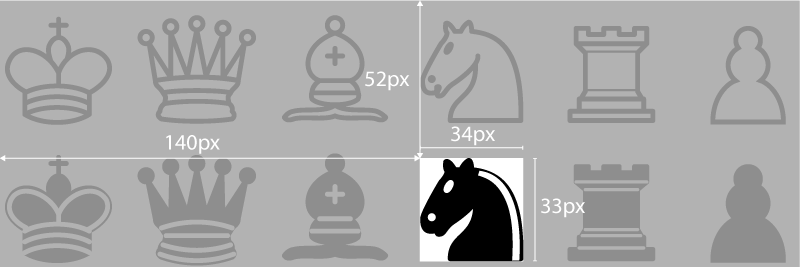
<view id="black-horse" viewBox="140 52 34 33" />
то можно использовать синтаксис попроще.
<img src="Chess_Pieces_Sprite.svg#black-horse">
See the Pen svg img + fragment identifier by Massimo Cassandro (@massimo-cassandro) on CodePen.
<object>, <iframe> и <embed>
Альтернативные устаревшие способы, от которых желательно воздерживаться. Примеров не будет.
CSS
SVG-изображения можно использовать CSS через свойство background-image:
.icon {
background-image: url("icon.svg");
width: 90px;
height: 150px;
}
При помощи background-image можно использовать спрайты, как с png-изображениями, а менять размер можно при помощи background-size:
background-size: 90px 150px;
Можно не указывать файл, а сразу разместить содержимое.
header {
background-image: url('data:image/svg+xml;utf8,<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%" height="100%">… </svg>');
}
Но не все браузеры поддерживают такой способ. Рекомендует использовать кодирование Base64.
Если в SVG присутствует какой-то скрипт, интерактивность и ссылки, то они будут игнорированы.
Иконочный шрифт
Другой способ использования в CSS - как шрифт через свойство @font-face, поскольку шрифт во многих случаях является набором векторных фигур:
@font-face {
font-family: GabbaGrabba; url('gabbagabba.otf') format('opentype'),
url('gabbagabba.svg#gabba') format('svg');
}
Из SVG можно создать иконочный шрифт, более того есть свободно распространяемые иконочные шрифты. Одним из популярных является Font Awesome.
Имеется ряд серьезных ограничений. Как и любой символ шрифта SVG-иконки в шрифте не могут иметь больше одного цвета. Вот несколько сервисов, на которых можно скачать готовые наборы иконок, или загрузить свои, и создать собственный иконочный шрифт:
- http://fontello.com
- https://icomoon.io/app
- https://icon.now.sh/
При создании собственного шрифта нужно преобразовать все объекты в пути. Тэги и атрибуты которые будут пропущены: circle, rect, stroke, stroke-width, fill, fill-rule.
При использовании иконочного шрифта все элементы SVG объекта объединяются в один символ, и взаимодействовать с ним через CSS и JS можно только как с символом шрифта: менять размер при помощи font-size, менять цвет при помощи color, анимировать при помощи CSS animation или JS и прочее.
Помните, что при сбое загрузки шрифта у пользователя либо не отобразятся иконки совсем, либо, при совпадении кодов иконок с символами юникода, отобразятся соответстующие символы.
Пример с Font Awesome
<i class="fa fa-paw" aria-hidden="true" style="font-size: 50px;"></i>
Делаем разноцветные иконки с помощью SVG-символов и CSS-переменных (Оригинал)
Тег <svg>
Современные браузеры понимают тег svg и можно разместить файл напрямую.
В этом варианте SVG код, получить который можно открыв любой SVG файл текстовым документом, встраивается непосредственно в код страницы. Несомненно такая конструкция ухудшает читаемость кода, и увеличивает его объем, но открываются новые возможности.
Онлайн-редакторы
Boxy SVG Editor. Есть готовые образцы. Есть десктопная версия
Easily Convert Bitmap Images To Clean Vector Art - Vector Magic - конвертирует растр в вектор. Платный. Есть десктопная версия.
Хостинг SVG-файлов
Не все сайты позволяют размещать SVG-файлы. Поэтому можно воспользоваться специальными сайтами, которые позволяют хранить подобные файлы и давать ссылку на картинку. Самым популярным вариантом является GitHub. В интернете можно найти статью, как работать с данным хостингом.
Также есть и другие сайты.
Ресурсы векторных файлов
Векторные силуэты котов и другие фигуры
Дополнительное чтение
Рисуем стрелки при помощи Marker
SVG в качестве фонового рисунка