Path
Команда A/a (arc)
Команда C/c (curveTo)
Команды Q/q (quadratic) и T/t
Объект Path позволяет создавать фигуры, к которым могут быть применены все атрибуты оформления – заливка, градиент, штриховка. Он может представлять замкнутые и разомкнутые фигуры.
Фигура, образуемая объектом Path, состоит из прямых и кривых линий или дуг, которые строятся последовательно, от точки к точке.
Существуют специальные команды для рисования.
- M/m (moveTo) - установить опорную точку. Указываются координаты точки
- L/l (lineTo) - провести линию от текущей точки до заданной. Указываются координаты заданной точки. Добавляемая точка становится опорной.
- H/h (horizontalLineTo) - провести горизонтальную линию от текущей точки до заданной. Указывается координата x заданной точки. Координата y будет равна ординате текущей точки. Добавляемая точка становится опорной.
- V/v (verticalLineTo) - провести вертикальную линию от текущей точки до заданной. Указывается координата y заданной точки. Координата x будет равна абсциссе текущей точки. Добавляемая точка становится опорной.
- A/a (elliptical arc) - провести эллиптическую кривую
- C/s, S/s (cubic bezier curve) - провести кубическую кривую Безье
- Q/q, T/t (quadratic bezier curve) - провести квадратичную кривую Безье
- Z/z (closePath) - завершить построение объекта Path от опорной точки. Без параметров.
Координаты объекта задаются следующим образом:
<path d="M15,15 L185,15 Z"/>
Здесь d – атрибут, определяющий path. Далее устанавливается опорная точка – M 15,15. От этой опорной точки проводится линия к точке с координатами 185, 15. Команда Z завершает рисование объекта – при этом происходит возврат к опорной точке.
Различают абсолютные и относительные команды. При работе с абсолютными командами все координаты задаются в системе рисунка, т.е начало отсчета располагается в верхнем левом углу документа.
При работе с большим количеством точек, более удобным представляется использование относительных команд. При использовании относительных команд указывается строчная буква команды.
<path d="M15,15 l170,0 z"/>
Если фигура состоит из нескольких точек, то при относительной форме записи каждая предыдущая точка становится точкой отсчета для последующей команды. Соответствующие этому случаю координаты называются относительными.
К атрибуту d применимы правила для сокращения размера кода.:
Пробелы могут быть опущены:
<path d="M15,15L185,15Z">
Запятые, отделяющие пары координат, могут быть опущены:
<path d="M15 15 L 185 15 Z">
Повторяющиеся команды могут быть опущены:
<path d="M15,15 L185,15 185,85 15,85 Z">
<path d="M15,15 L185,15 L185,85 L15,85 Z">
Дробные части координат отделяются точкой, если число начинается с нуля, он может быть опущен:
<path d="M0,0 L .5.6 Z"/>
Нарисуем прямоугольник.
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100">
<path d="M15,15 L185,15 L185,85 L15,85 Z"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
В начале задаётся опорная точка M15,15. От неё проводится линия в точку с координатами L185,15. Далее добавляются еще две линии – L185,85 и L15,85. Команда Z завершает объект path, соединяя отрезком точку 15, 185 с опорной точкой.
Перепишем пример с применением относительных координат.
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100">
<path d="M15,15 l170,0 L185,85 l-170,0 z"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
В начале задается опорная точка M15,15. От неё проводится линия в точку с той же самой ординатой и лежащей правее на 170 пикселей при помощи относительной команды l170,0. Далее при помощи абсолютной команды L185,85 добавляется линия. Точка с координатами 185,85 становится точкой начала отсчета. От нее проводится линия в точку, с той же самой ординатой и лежащей левее на 170 пикселей. Следовательно, теперь команда будет принимать отрицательную абсциссу l-170,0. Относительная команда z завершает объект path, соединяя отрезком последнюю точку с опорной.
Нарисуем с помощью других команд.
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100">
<path d="M15,15 H185 M185,15 V85 M185,85 H15 M15,85 V15"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
В начале задается опорная точка M15,15. От неё проводится горизонтальная линия в точку 185,15 при помощи команды H185, причем в качестве ординаты берется соответствующее значение опорной точки. Далее устанавливается новая опорная точка M185,15 и от неё проводится вертикальная линия V85, теперь в качестве абсциссы берется соответствующее значение новой опорной точки. Снова добавляется опорная точка M185,85, проводится горизонтальная линия H15. Наконец, добавляется последняя опорная точка M15,85 и вертикальная линия V15 соединяет её с исходной точкой.
Повторяем команды из предыдущего примера, но с использованием относительных координат.
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100">
<path d="M15,15 h170 M185,15 v70 M185,85 h-170 M15,85 v-70"
style="fill:none; stroke:blue; stroke-width:3"/>
</svg>
При использовании относительных команд каждая добавляемая опорная точка становится началом отсчета. В этом примере четыре пары "опорная точка – относительная команда":
- M15,15 h170
- M185,15 v70
- M185,85 h-170
- M15,85 v-70
Нарисуем звёздочку. Сначала задаётся опорная точка M 100,10. Далее один раз указывается команда L – последующие пары координат по умолчанию относятся к команде этого типа.
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100">
<path d="M100,10 L105.8,27.2 123.8,27.2 109.4,38
114.6,55.2 100,45 85.4,55.2 90.6,38
76.2,27.2 94.2,27.2"
style="fill:red"/>
</svg>
Рисуем шестиугольник. В начале задаётся опорная точка M100,10. Далее один раз указывается команда L – последующие пары координат по умолчанию относятся к команде этого типа. Для завершения фигуры добавляется команда Z.
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100">
<path d="M100,10 L121.6,22.5 121.6,47.5
100,60 78.4,47.52 78.4,22.5 Z"
style="fill:royalblue; stroke:blue; stroke-width:3"/>
</svg>
Часть фигур можно нарисовать с помощью готовых объектов.
Команда A/a (arc)
Эллиптические кривые представляют собой фрагменты эллипсов (дуги).
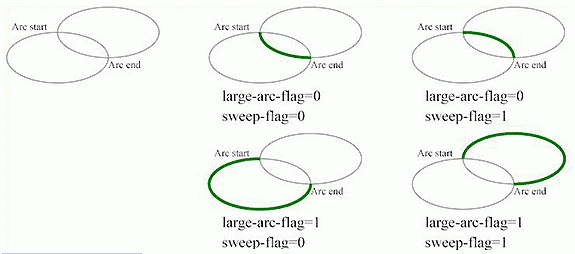
Рисование эллиптической кривой от опорной точки (mx, my) до заданной (x,y). Размер и ориентация эллипса задается двумя радиусами (rx, ry) и параметром x-axis-rotation, который определяет расположение эллипса как единого целого относительно оси X текущей координатной системы. Центр эллипса вычисляется автоматически на основании задаваемых координат точек и радиусов. Параметры large-arc-flag и sweep-flag определяют внешний вид эллипса.
Рисуем 3/4 эллипса. Значения пары large-arc-flag, sweep-flag: 1,0. Для формирования представления о размерах самого SVG документа добавлена рамка.
<path d="M100,100 A50,25 0 1,0 150,125"
stroke-width="3" stroke="magenta" fill="none"/>
Значения параметров, описывающих кривую, совпадают в точности со значениями первого примера за исключением пары large-arc-flag, sweep-flag, которая здесь равна 0,1.
<path d="M100,100 A50,25 0 0,1 150,125"
stroke-width="3" stroke="magenta" fill="none"/>
Значения параметров, описывающих кривую, совпадают в точности со значениями первого примера за исключением пары large-arc-flag, sweep-flag, которая здесь равна 0,0.
<path d="M100,100 A50,25 0 0,0 150,125"
stroke-width="3" stroke="magenta" fill="none"/>
Значения параметров, описывающих кривую, совпадают в точности со значениями первого примера за исключением пары large-arc-flag, sweep-flag, которая здесь равна 1,1.
<path d="M100,100 A50,25 0 1,1 150,125"
stroke-width="3" stroke="magenta" fill="none"/>
Пара значений large-arc-flag, sweep-flag отвечают за то, какая часть фигуры, формируемая пересечением двух эллипсов, будет видна.

Команда C/c (curveTo)
Рисование кубической кривой Безье (Cubic Bezier Curve) от текущей точки (mx, my) до заданной (x,y) с начальной контрольной точкой (x1, y1) и конечной (x2, y2).
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M25,75 C25,15 175,15 175,75"
style="fill:none; stroke:magenta; stroke-width:3"/>
</svg>
В начале задается опорная точка M 25,75. Далее указываются две контрольные точки 25,15 и 175,15, а затем конечная точка 175,75. Вспомогательные фигуры добавлены для отображения построения кривой.
Вариант с относительными координатами.
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M25,75 c0,-60 150,-60 150,0"
style="fill:none; stroke:magenta; stroke-width:3"/>
</svg>
Более вогнутая кривая по сравнению с первым примером. Используются абсолютные координаты.
Кривая с параллельными отрезками, соединяющими опорные и контрольные точки.
Команды Q/q (quadratic) и T/t
Кривые Безье четвертого порядка (квадратичные кривые) очень похожи на кубические, но они имеют только одну контрольную точку.
Рисование квадратичной кривой Безье от текущей точки (mx, my) до заданной (x,y) с контрольной точкой (x1, y1).
Простейшая квадратичная кривая Безье. Контрольная точка равноудалена от опорных.
<path d="M25,75 Q100,25 175,75"
style="fill:none; stroke:magenta;stroke-width:3"/>
Фигура с использованием относительных координат. Для команды q75,-50 150,0 началом отсчета является первая опорная точка, для команды t 150,0 – вторая опорная точка кривой, которую можно рассматривать как первую опорную точку уже новой кривой.
<path d="M25,75 q75,-50 150,0 t 150,0"
style="fill:none; stroke:magenta;stroke-width:3"/>
При рисовании кривых с повторяющимися фрагментами удобно использовать команду T для упрощения кода. В данном примере все команды используют первую опорную точку M 25, 75.
<path d="M25,75 Q100,25 175,75 T 325,75 T475, 75 T 625,75"
style="fill:none; stroke:magenta;stroke-width:3"/>
Вернуться в раздел SVG