Material Design Lite. Kaptain Kitty
В этой статье мы рассмотрим фундаментальные принципы и компоненты материального дизайна:
- Типографика
- Цвет
- Слой
- Карточка
Демо-проект называется Kaptain Kitty. Это HTML шаблон, цель которого проиллюстрировать концепцию материального дизайна и его компоненты. Посмотреть демо и его исходники можно на CodePen:
See the Pen Demo Template Using Material Design Lite by SitePoint (@SitePoint) on CodePen.
Подключение Material Design Lite
Google рекомендует использовать CSS и JS файлы, расположенные на CDN. Прежде всего, в head документа необходимо подключить CSS-файл, значки и стили проекта, в которых можно будет вносить собственные изменения:
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="css/styles.css">
Далее, перед закрывающим тегом body необходимо добавить ссылку на JS-файл MDL:
<script src="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.min.js"></script>
В материальном дизайне используются шрифты Roboto и Noto. Noto поддерживает китайский, японский, корейский, арабский, хинди и т.д. Чтобы подключить шрифт Roboto в свой проект, добавьте ещё один тег link в head:
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,500,300italic,500italic,700italic,900,300">
Для латинских, греческих и кириллических символов спецификация материального дизайна рекомендует типографский масштаб 12, 14, 16, 20 и 34. Применить типографские принципы MDL можно, добавив набор специальных классов в разметку. К примеру, .mdl-typography—display-2 для h1 и .mdl-typography—display-1 для p сделает шрифт размером 45px и 34px соответственно:
<h1 class="mdl-typography--display-2">Title</h1>
<p class="mdl-typography--display-1">
Sub-title
</p>

В MDL довольно много классов с типографскими масштабами, доступностью и читаемостью. Полный список типографских классов можно посмотреть на странице компонентов шрифта (GitHub).
Как выбрать цвет
Взгляните на файл material.indigo-pink.min.css. Название файла отсылает нас к цветовой палитре Material Design в стилях. В цветовой палитре по умолчанию используется цвет indigo в качестве основного, а розовый как акцентный. Вы можете использовать свои цвета. Ниже представлены рекомендации материального дизайна о том, как разработать собственную цветовую палитру и как использовать ее в MDL.
Материальный дизайн предлагает широкий выбор цветовых палитр. Для облегчения подбора цветов, каждый цвет в палитре имеет несколько уровней и значений в шестнадцатеричной системе. В рекомендациях к материальному дизайну насчитывается 500 основных цветов. Остальные цвета лучше использовать для акцента.
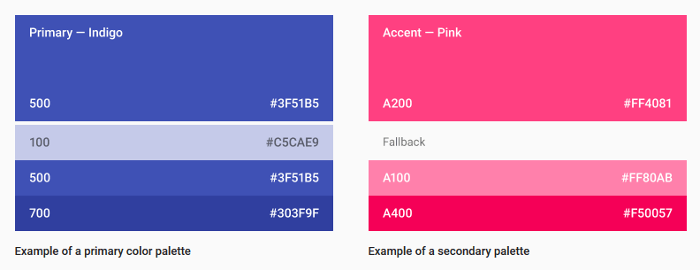
При разработке собственной палитры материальный дизайн рекомендует использовать три оттенка основной палитры и один акцентный цвет из вторичной палитры. Пример:

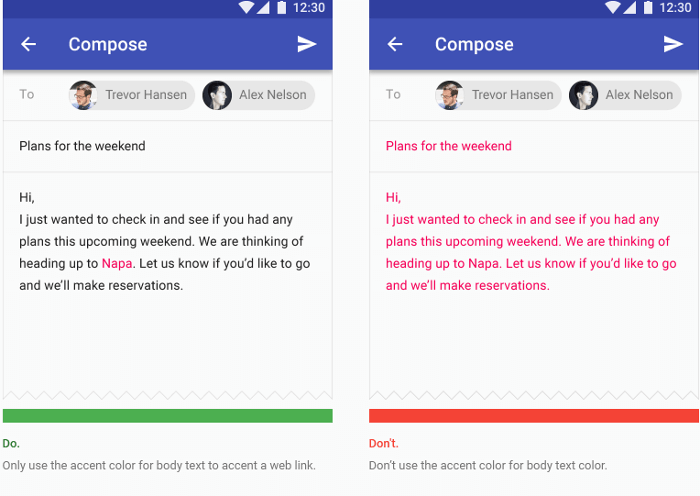
Используйте акцентный цвет только на ссылках, основных кнопках и еще парочке компонентов типа переключателей и слайдеров. Не используйте акцентный цвет для основного текста:

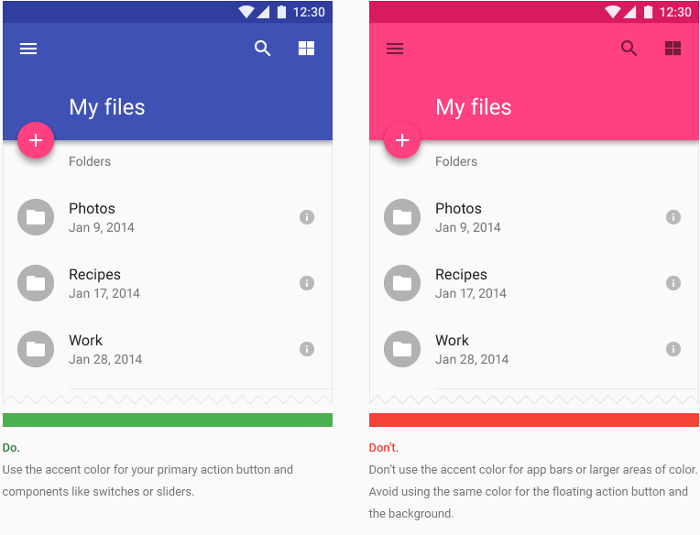
Также не поощряется использование акцентных цветов на больших областях веб-страницы или панелей в приложениях. Крайне важно не использовать одинаковые цвета для плавающих кнопок и фона:

Переключиться с родной цветовой палитры индиго-розовый на свою можно одним из способов. Если вы использовали Google CDN, как в демо выше, вам необходимо:
- Задать URL к файлу стилей MDL в атрибуте href ссылки link в head.
- Заменить indigo и pink на свои первичный и акцентный цвета соответственно.
К примеру, вы выбрали бирюзовый как основной, а желтый как акцентный цвета в палитре. Ниже показано, как будет выглядеть URL к MDL-стилям на CDN:
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.teal-amber.min.css">
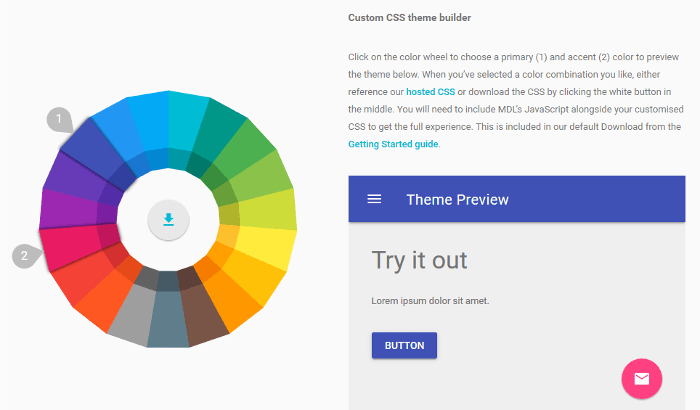
Вот и все! Если же вы храните скомпилированные и минифицированные MDL-файлы на своем сервере, тогда вам поможет сайт MDL. Там вы найдете Customize and Preview tool, с помощью которого можно выбрать основной и акцентный цвета на интерактивном колесе палитры. Затем можно загрузить CSS файл с выбранной темой и вставить его напрямую в проект:

В демо к этой статье используется палитра по умолчанию indigo-pink, но вы вольны экспериментировать с различными цветами одним из двух способов.
Слой
MDL предлагает множество веб-компонентов, среди которых слои, кнопки, карточки, переключатели и т.д. Начните создавать структуру вашего шаблона с помощью слоев Material Design Lite. MDL-слой распространяется на весь контейнер с классами .mdl-layout .mdl-js-layout. Вставьте сразу после открывающего тега body:
<div class="mdl-layout mdl-js-layout">
<!-- All your template markup goes here -->
</div>
Для создания слоев CSS flexbox. Тег с классом mdl-layout является flex-контейнером со свойством flex-direction: column. Слой состоит из следующих компонентов:
- Слой навигации
- Сетка
- Вкладки
- Футер
Вкладки для навигации
Создать меню можно одним из следующих способов:
- Прозрачная шапка
- Фиксированная боковая панель без шапки
- Фиксированная шапка
- Фиксированные шапка и боковая панель
- Прокручивающаяся шапка
- Каскадная шапка
Можете посмотреть все вышеперечисленные опции в разделе MDL navigation, а также поэкспериментировать с каждой из них в своем проекте.
В демо в качестве меню используются компоненты Tabs. Чем хороши вкладки это тем, что хотя контент и поделен на отдельные экраны в секциях, все секции физически расположены на одной странице. Это значит, что при клике на ссылку вкладки пользователи не ждут, пока сервер загрузит новую страницу в браузере. Контент доступен мгновенно.
Чтобы быстро создать шапку с вкладками, нужно добавить еще два класса к контейнеру, который мы создали ранее — .mdl-layout—fixed-header и .mdl-layout—fixed-tabs.
<div class="mdl-layout
mdl-js-layout mdl-layout--fixed-header
mdl-layout--fixed-tabs">
</div>
Обратите внимание на то, как MDL использует CSS классы из пространства имен BEM.
Далее, код для секции header:
<header class="mdl-layout__header">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Your Title</span>
</div>
<!-- Tabs -->
<div class="mdl-layout__tab-bar mdl-js-ripple-effect">
<a href="#fixed-tab-1" class="mdl-layout__tab is-active">Tab 1</a>
<a href="#fixed-tab-2" class="mdl-layout__tab">Tab 2</a>
</div>
</header>
Осталось добавить панели с содержимым:
<main class="mdl-layout__content">
<!-- Panel 1 -->
<section class="mdl-layout__tab-panel is-active" id="fixed-tab-1">
<div class="page-content">
<!-- Your content for panel 1 goes here -->
content panel 1
</div>
</section>
<!-- Panel 2 -->
<section class="mdl-layout__tab-panel" id="fixed-tab-2">
<div class="page-content">
<!-- Your content for panel 2 goes here -->
content panel 2
</div>
</section>
</main>
У панели с id="fixed-tab-1" задан класс .is-active, она будет отображаться по умолчанию.
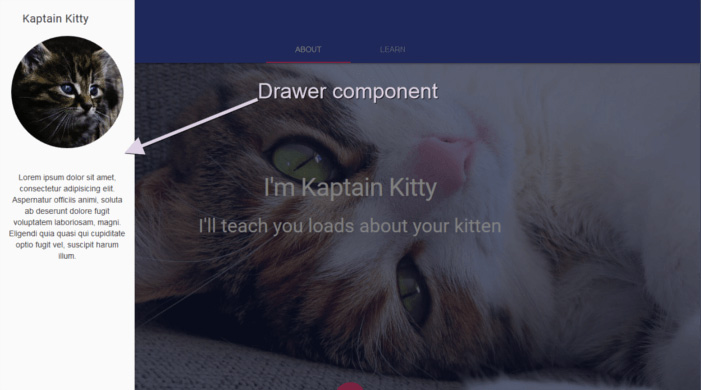
Дополнительный контент в боковой панели
В демо также используется секция Drawer (боковая панель), которую можно прятать или показывать по щелчку на кнопке. Также можно сделать так, чтобы панель была открыта и фиксирована, чтобы ее контент всегда был виден.

Напишите следующий код сразу после тега header, чтобы добавить компонент боковой панели на слой:
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Your Title</span>
</div>
Сетка
MDL использует 12-ти колоночную сетку для настольных компьютеров, 8-ми колоночную сетку для планшетов (до 800px) и 4-х колоночную для экранов мобильных устройств (до 500px). Сделать контейнер сеткой можно, добавив класс .mdl-grid:
<div class="mdl-grid">
<!-- Grid columns go here -->
</div>
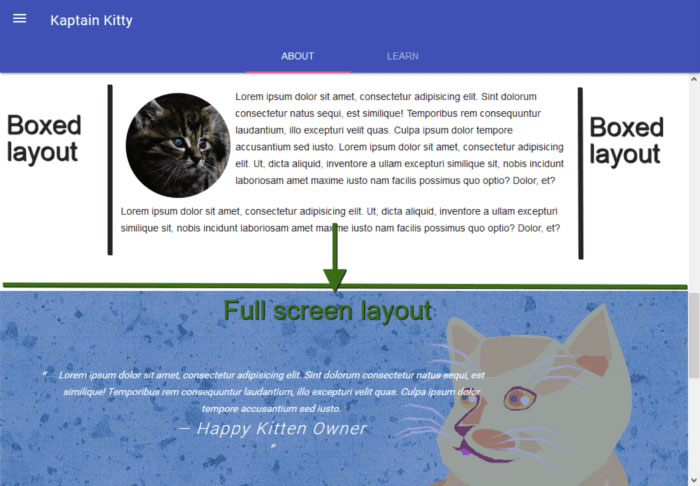
По умолчанию контейнер для колонок сетки занимает всю ширину экрана. Если вас это не устраивает, ограничьте ширину через стили. К примеру, в демо к этой статье реализованы оба варианта, как полноэкранная сетка, так и центрированный блок:

Такого результата можно добиться, если обернуть каждую секцию в разные .mdl-grid, а отдельной секции добавить пользовательский класс с max-width: 960px.
HTML
<div class="mdl-grid intro-section">
<!-- boxed content here -->
</div>
CSS
.intro-section {
max-width: 960px;
}
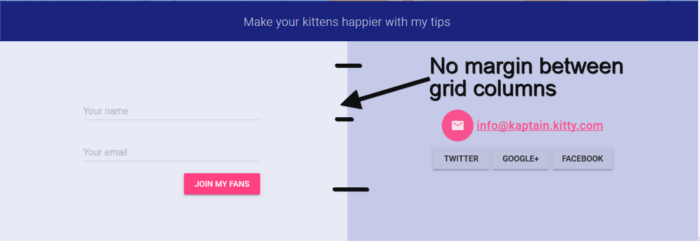
Если вы хотите избавиться от внешних отступов margin между колонками сетки, в MDL есть класс, который необходимо добавить к контейнеру колонок — .mdl-grid—no-spacing:
<div class="mdl-grid mdl-grid--no-spacing">
<!-- content here -->
</div>
Вы получите что-то типа:

Далее необходимо создать колонки внутри элемента .mdl-grid. Сделать это можно, добавив div с классом .mdl-cell. Ниже код, в котором созданы три колонки:
<div class="content-grid mdl-grid">
<div class="mdl-cell">
<!-- content here -->
</div>
<div class="mdl-cell">
<!-- content here -->
</div>
<div class="mdl-cell">
<!-- content here -->
</div>
</div>
Если вас не устраивают размеры колонок по умолчанию, то добавьте класс .mdl-cell--{number}-col с значениями от 1 до 12. Код для двухколоночной сетки.
<div class="mdl-grid">
<div class="mdl-cell mdl-cell--6-col">
<!-- content here -->
</div>
<div class="mdl-cell mdl-cell--6-col">
<!-- content here -->
</div>
</div>
В MDL есть классы, позволяющие прятать колонки на отдельных размерах экранов:
- mdl-cell—hide-desktop прячет колонки на экранах настольных компьютеров (больше 840px)
- mdl-cell—hide-tablet прячет колонки на экранах планшетов (больше 480px)
- mdl-cell—hide-phone прячет колонки на экранах мобильных устройств (меньше 480px)
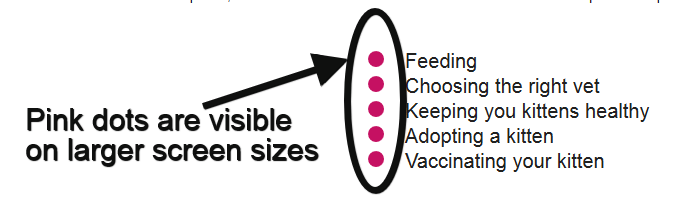
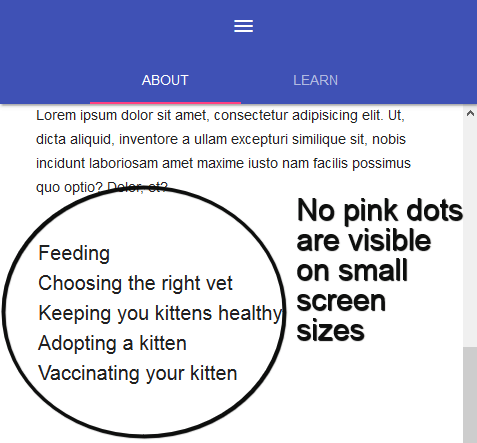
Чтобы увидеть данную функцию в действии, посмотрите на раздел Welcome в демо на экранах различных размеров. И вы заметите, что на маленьких экранах декоративные розовые точки исчезают:


Карточки
Карточка может содержать фото, текст и ссылку на один субъект.
Вы можете добавлять различные типы контента в одну карточку, но следите, чтобы все было связано одной тематикой. Также старайтесь не размещать слишком много информации, ссылок и кнопок в одной карточке. Лучше направляйте пользователя на отдельную страницу, где он уже сможет найти больше подробностей по конкретной теме. Ниже показано как добавить простую карточку на страницу с помощью MDL-компонента Card:
<div class="mdl-card mdl-shadow--2dp">
<div class="mdl-card__title">
<h2 class="mdl-card__title-text">Card title</h2>
</div>
<div class="mdl-card__media">
<img src="card-img.jpg" alt="">
</div>
<div class="mdl-card__supporting-text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Aenan convallis.
</div>
<div class="mdl-card__actions mdl-card--border">
<a class="mdl-button mdl-button--colored mdl-js-button mdl-js-ripple-effect">
Read more
</a>
</div>
</div>
Контент карточки оборачивается в контейнер .mdl-card. С помощью класса .mdl-shadow—{number}dp можно контролировать величину отбрасываемой тени: принимаются значения 3, 4, 6, 8, или 16. Чем больше значение, тем больше отбрасываемая тень. Далее необходимо добавить контейнеры к следующим секциям карточки:
- К заголовку при помощи .mdl-card__title
- К медиа файлам с помощью .mdl-card__media
- К текстовому контенту с помощью .mdl-card__supporting-text
- К действиям с помощью .mdl-card__actions, если в карточке есть кнопки или похожие элементы.
И наконец, необходимо дополнить вашу структуру подходящим контентом, убедившись, что тегу заголовка присвоен класс .mdl-card__title-text. Ниже представлено демо:
See the Pen Material Design Lite Cards by SitePoint (@SitePoint) on CodePen.
Также можно превратить ячейки сетки в карточки с помощью класса .mdl-card, который необходимо добавить к элементу с классом .mdl-cell:
<div class="mdl-grid">
<div class="mdl-cell mdl-card mdl-shadow--2dp">
<!-- Card content here -->
</div>
</div>
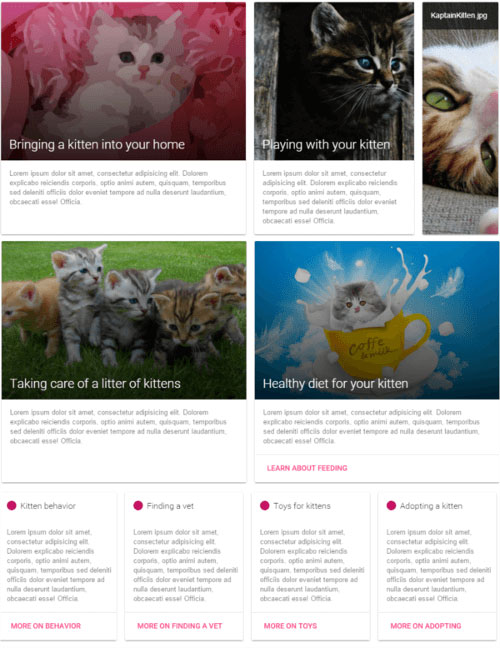
Данный метод можно увидеть в дополнительном демо. Отличный способ создания адаптивного плиточного макета:

Источник: http://www.sitepoint.com/ (Перевод)
Вернуться на общую страницу Material Design Lite