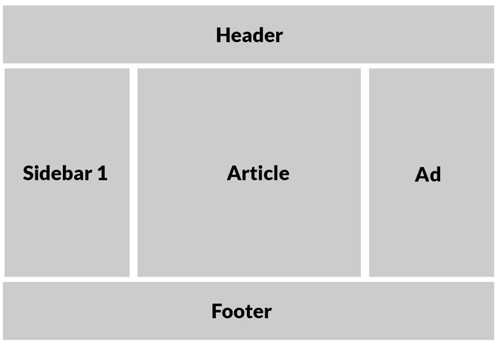
Макет для стандартного сайта
Кратко подытожим предыдущие примеры и закрепим знания.
Стандартная страница имеет шапку, подвал, боковое левое меню, основной блок для вывода информации и правое боковое место для рекламы.

Зададим контейнер из сетки, состоящей из трёх столбцов (два по 150 пикселей и один занимает оставшееся место) и трёх рядов (по 100 пикселей для демо).
.container {
display: grid;
grid-template-columns: 150px auto 150px;
grid-template-rows: repeat(3, 100px);
grid-gap: 1em;
}
Определим дочерние элементы: шапку, подвал, левый и правый блок, основной блок.
<div class="container">
<header>
Шапка
</header>
<aside class="sidebar-left">
Левый блок
</aside>
<article>
Основной блок
</article>
<aside class="sidebar-right">
Правый блок
</aside>
<footer>
Подвал
</footer>
</div>
Рассмотрим разные способы реализации.
Вариант 1
Явно прописываем все ряды для каждого элемента.
header {
/* Ряд 1 */
grid-row: 1;
/* Начало с первой линии первого столбца и до последнего (имеет номер 4) */
grid-column: 1 / 4;
}
.sidebar-left {
/* Ряд 2 */
grid-row: 2;
/* Начинаем с первой линии первого столбца и заканчиваем у второй линии */
grid-column: 1 / 2;
}
article {
/* Ряд 2 */
grid-row: 2;
/* Начинаем со второй линии и заканчиваем на третьей */
grid-column: 2 / 3;
}
.sidebar-right {
/* Ряд 2 */
grid-row: 2;
/* Начинаем с третьей линии и заканчиваем на четвёртой */
grid-column: 3 / 4;
}
footer {
/* Ряд 3 */
grid-row: 3;
/* Аналогично шапке, начинаем с первой и заканчиваем на четвёртой линии */
grid-column: 1 / 4;
}
Мы получили готовый результат. Однако, его можно улучшить и оптимизировать.
Вариант 2
Шапка и подвал занимают всё пространство страницы по ширине. Остальное можно опустить, сетка сама вычислит необходимые размеры и место.
header, footer {
grid-column: 1 / 4;
}
Вариант 3
Увеличить читаемость макета можно при помощи свойств grid-area и grid-template-areas. Заменим все элементы на говорящие имена.
.container {
display: grid;
grid-template-columns: 150px auto 150px;
grid-template-rows: repeat(3, 100px);
grid-gap: 1em;
grid-template-areas: "header header header"
"sidebar-L article sidebar-R"
"footer footer footer";
}
header {
grid-area: header;
}
footer {
grid-area: footer;
}
.sidebar-left {
grid-area: sidebar-L;
}
article {
grid-area: article;
}
.sidebar-right {
grid-area: sidebar-R;
}
Вернуться в раздел о CSS Grid Layout