CSS Grid Layout. Позиционирование
У Grid Layout весьма интересная система позиционирования.
Для позиционирования и изменения размера дочерних элементов используются свойства grid-column и grid-row:
.container1 {
display: grid;
grid-template-columns: repeat(3, 50px);
grid-template-rows: repeat(3, 50px);
grid-gap: 5px;
}
.box-1 {
grid-column-start: 1;
grid-column-end: 4;
}
<div class="container">
<div class="box box-1">1</div>
<div class="box box-2">2</div>
<div class="box box-3">3</div>
<div class="box box-4">4</div>
<div class="box box-5">5</div>
<div class="box box-6">6</div>
</div>
Первый блок должен начинаться с первой линии сетки и заканчиваться на четвертом столбце, то есть занять весь ряд.
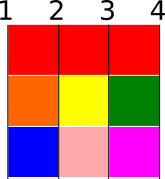
Может возникнуть вопрос, почему мы указали значение 4 у grid-column-end, если у нас есть только 3 столбца. Дело в том, что столбцы нумеруются следующим образом.

Первый блок теперь занимает весь первый ряд, сдвигая остальные элементы вниз.
Можно использовать упрощённый синтаксис:
.box-1 {
grid-column: 1 / 4;
}
Соответственно, есть свойства grid-row-start, grid-row-end, grid-row.
Попробуем разнообразить код.
.block-1 {
grid-column-start: 1;
grid-column-end: 3;
}
.block-3 {
grid-row-start: 2;
grid-row-end: 4;
}
.block-4 {
grid-column-start: 2;
grid-column-end: 4;
}
Также возможна запись, которая позволяет растянуть элемент в сетке при помощи span.
grid-column: 1 / span 2;
Эта запись показывает, что блок начинается с первого столбца и занимает два столбца.
У всех этих способов есть небольшой недостаток - мы должны постоянно следить за числом столбцов. Если вдруг мы решим добавить ещё один столбец в макет, то придётся переписывать код во многих местах. Для решения этой проблемы можно использовать отрицательное значение -1, что позволит растянуть блок на всю ширину (или высоту) сетки.
grid-column: 1 / -1;
Создадим макет страницы из стандартных элементов.
.container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: 60px 200px 60px;
grid-gap: 5px;
}
.box-1-2 {
background-color: red;
grid-column: 1 / -1;
}
.box-3-1 {
background-color: yellow;
}
.box-4-1 {
background-color: green;
grid-column: 1 / -1;
}
Теперь мы можем изменять число столбцов в сетке или их размеры, но шапка и подвал останутся без изменений.
grid-template-columns: 1fr 4fr;
Мы можем разбить сетку на 12 столбцов.
grid-template-columns: repeat(12, 1fr);
Шапка и подвал по-прежнему будут корректно выводиться на экран.
Но нужно подогнать размеры основного содержимого страницы. Начиная со второго столбца до конца.
.box-3 {
grid-column: 2 / -1;
}
Если хотим, чтоб меню захватывало первый ряд у шапки, то указываем нужные значения у блок с меню, заодно изменив настройки у шапки.
.box-1 {
grid-column: 2 / -1;
}
.box-2 {
grid-row: 1 / 3;
}
Вернуться в раздел о CSS Grid Layout