Flexbox
Flexbox представляет собой следующую модель.

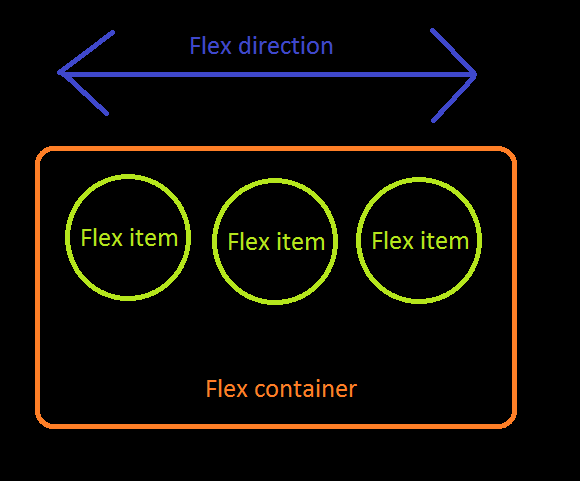
Имеется контейнер с элементами.
Элементы размещаются в определённом направлении.
Есть две оси направления - основная и поперечная.
Элементы выравниваются как вдоль основной, так и вдоль поперечной оси.
При нехватке места элементы в контейнере могут вести себя как текст и переходить на новую строку.
Инициализация флексбокса: display: flex
Минимальный пример использования Flexbox.
<style>
.flex-container {
display: flex;
}
</style>
<div class="flex-container">
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
У контейнера указали display: flex, а внутри контейнера разместили два элемента.
Если дочерним элементам не задавать высоту, то блоки автоматически растянутся на всю высоту контейнера. Если указать высоту, то она будут учитываться.
Главная ось: flex-direction
Вместо направлений «влево» и «вправо» во флексбоксе используется понятие «главная ось». Поток флекс-элементов «течёт» вдоль главной оси от её начала к её концу.
Элементы по умолчанию размещаются слева направо. Этому направлению соответствует правило row. Можно изменить направление справа налево через row-reverse.
.flex-container {
display: flex;
flex-direction: row-reverse;
}
Также доступны значения column и column-reverse для размещения элементов сверху вниз и снизу вверх.
Сверху вниз - flex-direction: column.
Снизу вверх - flex-direction: column-reverse.
Выравнивание
Выравниваем элементы внутри контейнера. Возьмём наглядный пример, когда мы развернули направление и элементы разместились у правого края. А мы хотим их прижать к левому краю. Для этого используется justify-content.
.flex-container {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
}
Доступны значения flex-start, flex-end, center, space-between, space-around и stretch (по умолчанию).
Аналогично можно выравнивать относительно поперечной оси через align-items с такими же названиями.
.flex-container {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
align-items: center;
}
Для выравнивание отдельного элемента используется align-self к самому элементу.
.flex-container {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
align-items: center;
}
.flex-item {
align-self: flex-end;
}
Перенос
По умолчанию элементы в контейнере не переносятся, а сжимаются в размерах, чтобы уместиться в отведённом им месте. Можно переопределить это поведение и разрешить перенос на следующий ряд или столбец через flex-wrap: wrap.
.flex-container {
display: flex;
flex-wrap: wrap;
}
Можно изменить направление переноса flex-wrap: wrap-reverse.
Также доступны следующие возможности.
.flex-container {
display: flex;
}
.flex-item.nth-of-type(1){
flex-grow: 1;
}
.flex-item.nth-of-type(2) {
flex-grow: 2;
}
.flex-container {
display: flex;
}
.flex-item:nth-of-type(1) {
flex-shrink: 1;
}
.flex-item:nth-of-type(2) {
flex-shrink: 2;
}
.flex-container {
display: flex;
}
.flex-item.nth-of-type(1) {
flex-basis: 200px;
}
.flex-item.nth-of-type(2) {
flex-basis: 10%;
}
.flex-container {
display: flex;
}
.flex-item:nth-of-type(1) {
flex: 1 0 100px;
}
.flex-item:nth-of-type(2) {
flex: 2 0 10%;
}