Включаем поддержку ориентации
Источник: An Introduction to the Device Orientation API - Tuts+ Code Tutorial
Современные браузеры поддерживают определение ориентации. В это число входят Chrome 7+, Firefox 6+, Opera 15+ и Internet Explorer 11. Также поддерживаются в мобильных браузерах BlackBerry 10, Opera Mobile 12+, Mobile Safari 4.2+ и Chrome 3+ на Android. На данный момент Device Orientation API не является стандартом, а носит экспериментальный характер.
Имеются три основных события у объекта window:
- deviceorientation
- devicemotion
- compassneedscalibration
deviceorientation
Событие deviceorientation возникает, когда акселерометр обнаруживает изменение ориентации устройства. Мы можем получить аргументы типа DeviceOrientationEvent:
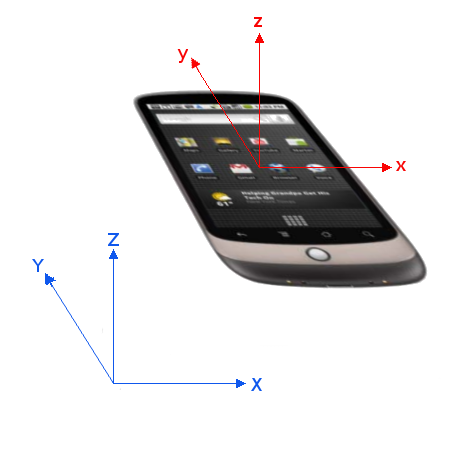
- alpha - угол относительно оси z в диапазоне от 0 до 360 градусов. Если устройство лежит экраном вверх, то его значение равно 0.
- beta - угол относительно оси x в диапазоне от -180 до 180 градусов. Если устройство лежит экраном вверх, то его значение равно 0.
- gamma - угол относительно оси y диапазоне от -90 to 90 градусов. Если устройство лежит экраном вверх, то его значение равно 0.
Направление осей показано на рисунке.

devicemotion
Событие devicemotion возникает каждый раз, когда устройство испытывает перегрузку - ускорение, вращение. Мы можем получить аргументы типа DeviceMotionEvent:
- acceleration - ускорение устройства относительно земли в осях x, y, z
- accelerationIncludingGravity - те же значения, что у acceleration, но с учётом гравитации
- rotationRate - частота вращения устройства вокруг своих осей в градусах в секунду. Можно получить значение от каждой оси отдельно.
- interval - интервал получения данных. Устанавливается один раз и не изменяется. Измереятся в миллисекундах.
compassneedscalibration
Событие compassneedscalibration возникает, когда браузер обнаруживает, что компас нуждается в калибровке.
Проверка
Для проверки поддержки первых двух событий используйте следующий код.
if (window.DeviceOrientationEvent) {
// We can listen for change in the device's orientation...
} else {
// Not supported
}
if (window.DeviceMotionEvent) {
// We can listen for change in the device's orientation...
} else {
// Not supported
}
Для проверки события compassneedscalibration:
if (!('oncompassneedscalibration' in window)) {
// Event supported
} else {
// Event not supported
}
Демо
Пример следует проверять на мобильном устройстве. Например, на смартфонах под управлением Android
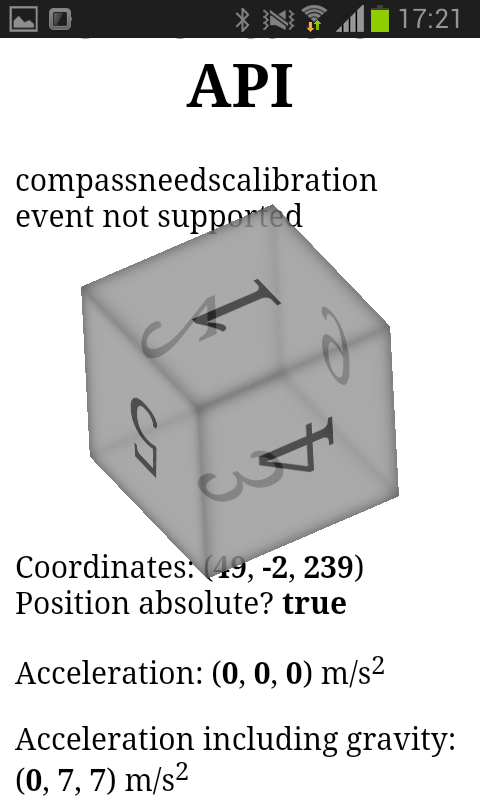
На мобильном устройстве вы сможете увидеть прозрачный куб с цифрами на гранях, который будет вращаться в зависимости от ориентации устройства.

Device Orientation API
deviceorientation event not supported devicemotion event not supported compassneedscalibration event not supported
Coordinates:
(null,
null,
null)
Position absolute? unavailable
Acceleration: (null, null, null) m/s2
Acceleration including gravity: (null, null, null) m/s2
Rotation rate: (null, null, null)
Interval: 0 milliseconds