Анимация звёздочки и сердечка (Twitter-стиль)
Рассмотрим, как устроена анимация "лайка" в Твиттере. Раньше использовалась звёздочка, сейчас сердечко. Эффект достигается при помощи серии картинок, из которых воссоздаётся анимация через ступенчатую временную функцию steps().
Наведите курсор мыши на звезду, чтобы увидеть анимацию, которую мы будем создавать.
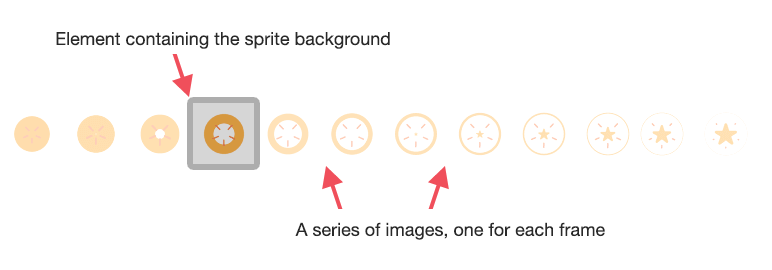
Чтобы оживить эти кадры, нам нужно разместить отдельные кадры анимации в одну линию. Создадим файл с нужными кадрами. При таком расположении можем перейти от первого кадра до последнего путём позиционирования фона.

Пошаговая временная функция steps()
Вместо плавного перехода, как это принято у других функций анимации, steps() делит переход на несколько кадров (задаётся в параметре), и резко перемещается между ними.
Подготовим контейнер для опытов.
<section class="fave"></section>
Зададим правила для класса, используя картинку с кадрами в качестве фона.
.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}
Добавим правило для наведения мыши на контейнер. Мы задаём анимацию transition и указываем количество кадров. Фоновая позиция будет перемещаться от начала в конец серии кадров за одну секунду.
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}
Аналогичная анимация сердечка.
Дополнительные материалы
Источник: Twitter's "fave" animation - CSS Animation