Блочные элементы

В CSS практически всё является прямоугольником.

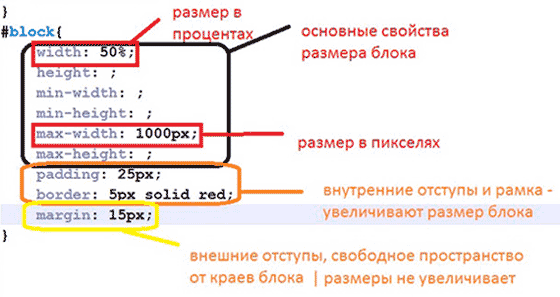
Ширина и высота задаётся свойствами width и height. Дополнительно можно использовать свойства с префиксами min- и max-. В таком случае будет задаваться минимальная и максимальная ширина или высота соответственно.
Значения можно записывать в пикселях или в процентах. Иногда ещё используется относительная единица em (высота шрифта). Для резиновой разметки используют значения в процентах, которая помогает адаптировать шаблон.
Размер в пикселях
В пикселях записывают абсолютные значения. Например, весь сайт должен находиться в контейнере шириной 1000 пикселей. Создается этот блок и ему задаётся конкретная ширина.
#container{
width: 1000px;
}
В этом случае ширина контейнера не будет меняться при изменении масштаба или уменьшении окна. И тогда может появится горизонтальная полоса прокрутки.
Теперь это считается устаревшим подходом. Во избежание проблем всё чаще главный контейнер получает не жесткую ширину:
#container{
max-width: 1320px;
}
Теперь при необходимости блок будет уменьшаться. Если сжать окно, то он тоже уменьшится. В то же время, если разрешение экрана позволяет, ширина будет составлять 1320 пикселей ровно. Уменьшая окно вы не увидите горизонтальную полосу прокрутки.
Можно указать и минимальную ширину. Блок не будет становиться уже, чем указанное значение.
#container{
min-width: 600px;
}
Если ширина окна станет меньше 600 пикселей, то блок перестанет сжиматься и появиться та горизонтальная полоса прокрутки.
Размер в процентах
Сейчас популярен способ задавать величину в процентах. Разделим страницу на две части.
#sidebar{
float: left;
width: 30%;
}
#content{
float: right;
width: 60%;
}
В итоге сайдбар получит 30% ширины родительского элемента, а основной блок – 60%. Их общая ширина составит 90%. Остальные 10 останется на различные внешние и внутренние отступы, рамки и т.д.
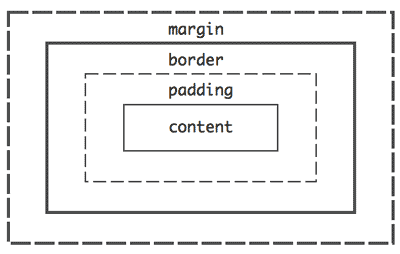
Не забывайте, что padding и border увеличивают размер блока.
Свойство border-radius скругляет углы блока.
Свойства outline и box-shadow не являются частью блока и не влияют на раскладку.
box-sizing
Есть вариант с учётом отступов и рамок:
*{
box-sizing: border-box;
}
Это свойство делает так, что в ширину блока (width) начинают включаться внутренние отступы (padding) и рамки. Теперь если вы зададите контенту размер в 60%, он останется таковым в любом случае. А ведь есть еще и внешние отступы, но они уже на размеры блока не влияют. Но если вы захотите сделать, допустим, большой отступ справа от боковой колонки, то контент просто не влезет и вынужден будет перенестись вниз.
Чтобы иметь возможность картинке меняться по размеру блока, ей нужно задавать ширину в процентах. Таким образом, если сам блок имеет относительный размер или ему прописан max-width, то при уменьшении ширины картинка и блок будут уменьшаться синхронно.
По умолчанию используется значение content-box. В этом случае размеры padding и border не принимаются в расчет. Свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
Вернуться в раздел CSS