Фон для сайта
Несколько фоновых рисунков
Несколько градиентов для фона
Несколько фоновых рисунков
Для вёрстки фона можно использовать один элемент с перечислением фоновых изображений через запятую.
Пример с двумя вертикальными фоновыми рисунками.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Двойной фон</title>
<style>
body {
background: url(../images/star.jpg) repeat-y,
url(../images/star.jpg) 100% 0 repeat-y;
margin: 10px 100px;
}
</style>
</head>
<body>
<p>Пример страницы с двумя фоновыми рисунками.</p>
</body>
</html>
Для демонстрации на этой странице используется div вместо body.
Текст внутри div (padding-left: 60px;)
Несколько градиентов для фона
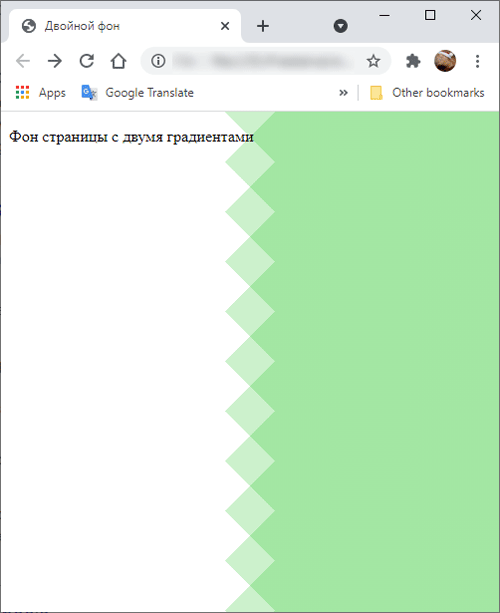
Не обязательно использовать несколько изображений, можно использовать и несколько градиентов. Для эффекта используйте полупрозрачные цвета. Применим функцию linear-gradient. Первый фон расположим под углом 45º из прозрачной и полупрозрачной зелёной полосы. Второй фон содержит те же самые цвета, но под углом -45º. За счёт наложения одного фона на другой по центру страницы появится столбик из повёрнутых квадратиков.
body {
background: linear-gradient(45deg, transparent 95%, rgba(0,186,0,0.2) 50%, rgba(0,186,0,0.2)),
linear-gradient(-45deg, rgba(0,186,0,0.2) 5%, transparent 5%, transparent);
}