Отзывчивый дизайн
Желательно прописать в head страницы:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Относительные единицы измерения CSS
В основе отзывчивого веб-дизайна лежат относительные единицы измерения CSS. Это единицы, которые получают свои значения от некоторых внешних значений. Это удобно, поскольку позволяет, к примеру, пропорционально масштабировать ширину изображения относительно ширины окна браузера.
Самые распространённые относительные единицы измерения:
- %
- em
- rem
- vw
- vh
Начнём с процента % как единицы измерения, а затем рассмотрим единицу rem.
Допустим, у нас есть очень простой сайт как тот, что ниже:

Его HTML-код следующий:
<body>
<h1>Welcome to my website</h1>
<image src="path/to/img.png" class="myImg">
</body>
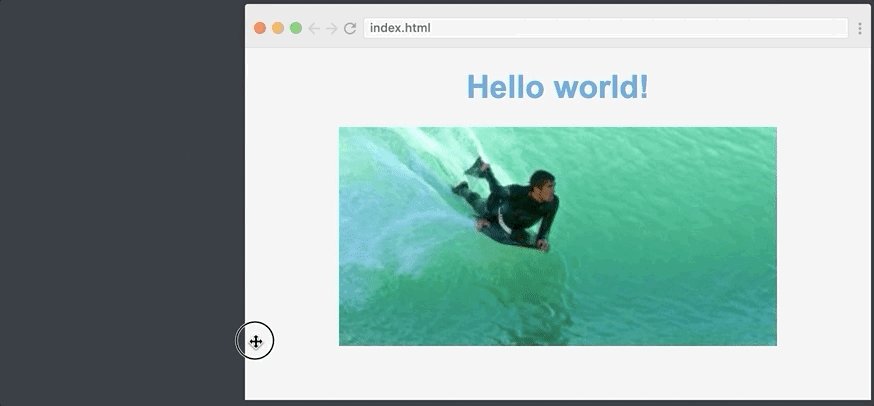
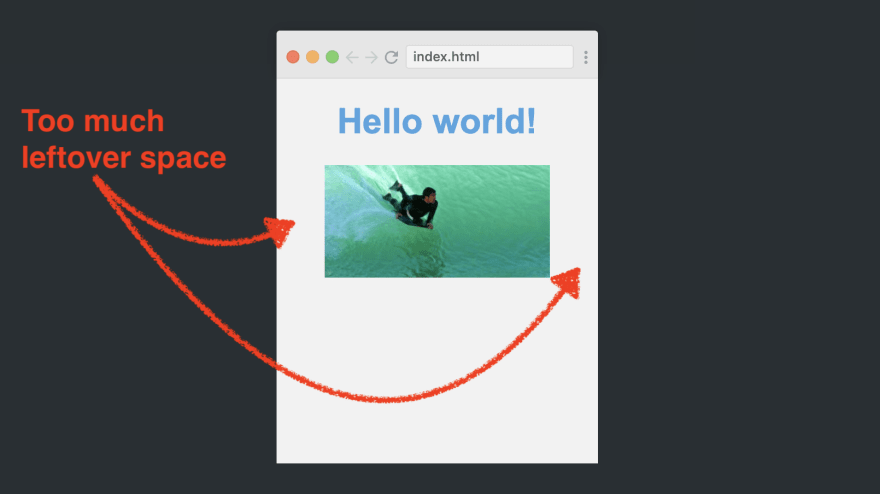
Изображение по умолчанию будет иметь фиксированную ширину:

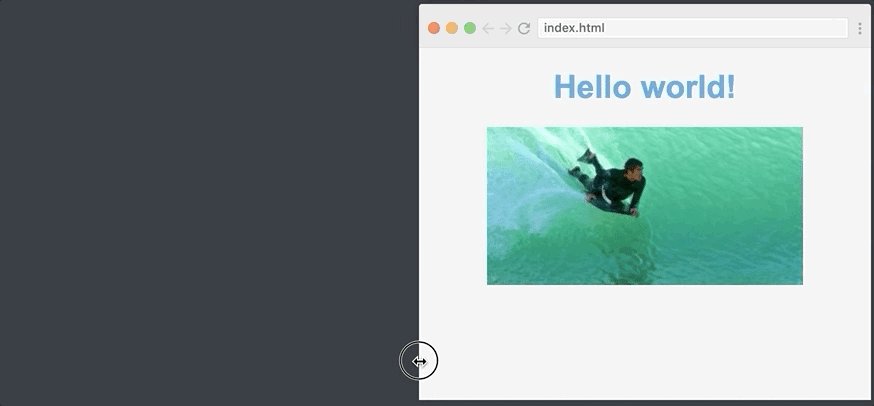
Изображение не особенно отзывчиво, поэтому изменим ширину на 70%:
.myImg {
width: 70%;
}
Это устанавливает ширину изображения равной 70% от ширины исходного элемента, который прописан в теге. Поскольку тег охватывает всю ширину экрана, изображение всегда будет составлять 70% самого окна браузера.
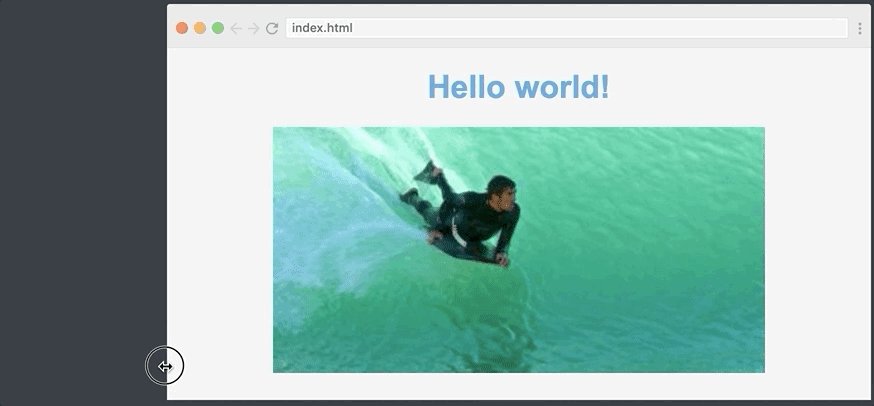
Результат:

Вот так легко создать отзывчивое изображение.
Использование медиа-запросов для улучшения мобильной версии сайта
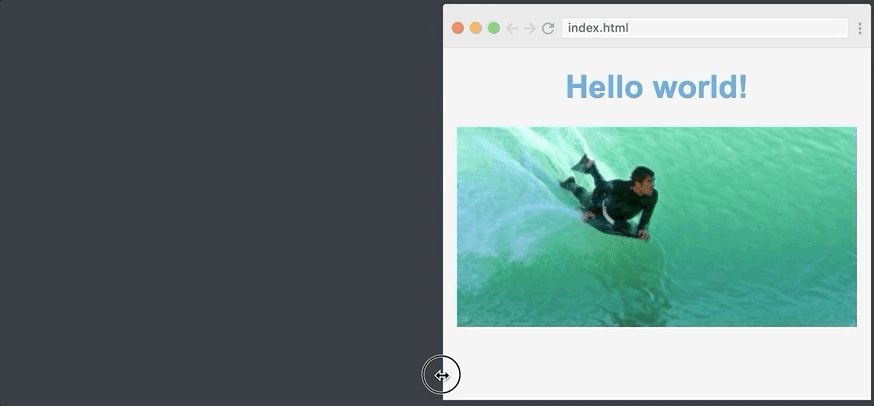
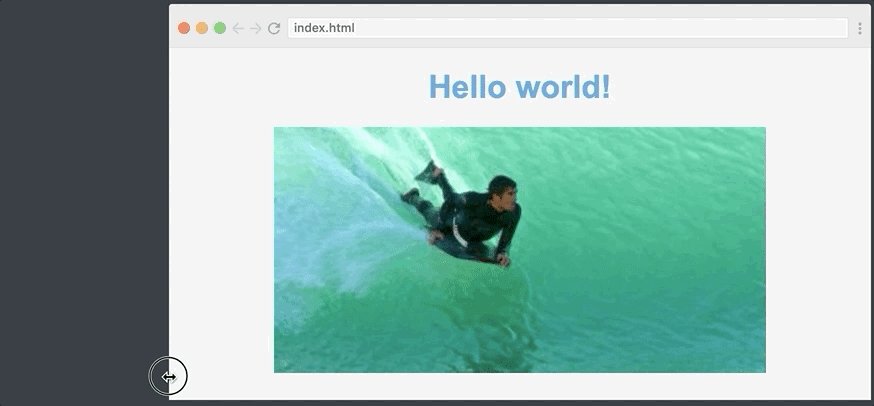
У нас есть одна проблема с нашей отзывчивой версткой – она выглядит странно на очень маленьких экранах. Равная 70% ширина должна уменьшаться при просмотре на мобильном телефоне. Просто сами взгляните:

Сделать так, чтобы изображение выглядело лучше в таком случае – задача как раз для медиа-запросов. Они позволяют применять различные стили, например, в зависимости от ширины экрана. Мы можем прописать, что если ширина экрана меньше 768px, то нужно использовать другой стиль.
Вот как мы создаём медиа-запрос в CSS:
@media (max-width: 768px) {
.myImage {
width: 100%
}
}
Этот блок CSS будет применяться только в том случае, если ширина экрана меньше 768 пикселей.
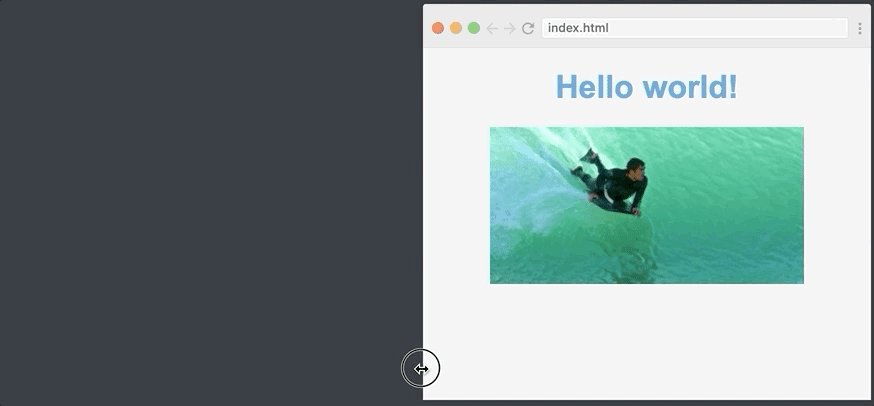
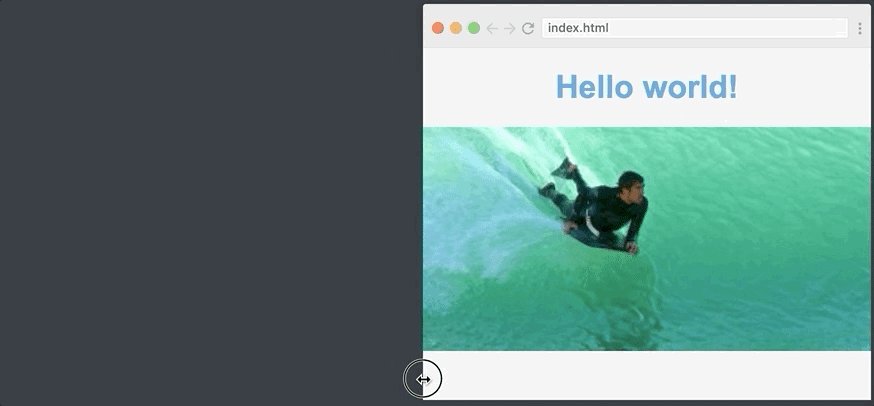
Результат:

Как видите, страница имеет breakpoint (контрольную точку), где изображение становится шире: когда окно браузера имеет ширину 768px, ширина изображения меняется с 70% на 100%.
Навигационное меню с использованием Flexbox
Далее идёт Flexbox, он изменил отзывчивый дизайн, поскольку данный модуль облегчает расположение элементов вдоль оси.
Чтобы использовать Flexbox, мы сделаем наш сайт немного сложнее, добавив навигационное меню над заголовком.
<nav>
<a href="#">Home</a>
<a href="#">About me</a>
<a href="#">Contact</a>
</nav>
По умолчанию это будет выглядеть как-то так:

Наши элементы меню сдвинуты в левую сторону, но это не то, что нам нужно. Мы хотим, чтобы они были равномерно выровнены по ширине страницы.
Для этого мы просто превратим контейнер в flexbox, а затем применим магическое свойство justify-content.
nav {
display: flex;
justify-content: space-around;
}
Display: flex превращает блок в flexible box (гибкий контейнер). Justify-content: space-around сообщает браузеру, что элементы внутри гибкого контейнера должны иметь вокруг себя пространство. Так браузер равномерно распределяет всё оставшееся вокруг трёх элементов пространство.
Как вы можете заметить, сайт хорошо масштабируется:

Отзывчивая типографика: rem
Последний шаг – сделать нашу типографику отзывчивой. Я хочу, чтобы навигационное меню и заголовок немного уменьшались в размерах, когда ширина экрана меньше 768px (наша контрольная точка, помните?).
Один из способов это сделать – уменьшить размер шрифта в медиа-запросе, например, следующим образом:
@media (max-width: 768px) {
nav {
font-size: 14px;
}
h1 {
font-size: 28px;
}
}
Вышло далеко не идеально. В приложении может быть несколько контрольных точек и множество элементов (h2, h3, параграфы и так далее). В результате нам придётся отслеживать все элементы во всех различных брейкпоинтах. Нетрудно догадаться, что это создаст некоторую путаницу.
Однако, скорее всего, они будут относиться друг с другом более или менее одинаково на разных контрольных точках. К примеру, h1 всегда будет больше параграфа. Что, если бы был способ, позволяющий настроить один элемент, а затем сделать так, чтобы остальные размеры шрифта масштабировались относительно этого элемента?
Введите rem!
Rem в основном означает значение размера шрифта, которое вы установили для своего элемента. Пропишите в html:
html {
font-size: 14px;
}
Так, в этом документе один rem равен 14px. Это означает, что мы можем установить все размеры шрифта на нашем сайте в единицах rem. Например:
h1 {
font-size: 2rem;
}
nav {
font-size: 1rem;
}
И тогда мы просто изменим значение размера шрифта для тега внутри нашего медиа-запроса. Это обеспечит изменение размера шрифта для наших элементов h1 и nav.
@media (max-width: 768px) {
html {
font-size: 14px
}
}
И точно так же у нас есть контрольная точка для всех наших размеров шрифта. Обратите внимание на то, как изменяется размер шрифта, когда страница пересекает 768-пиксельную метку:

Embed-видео
Embed-видео будет масштабироваться в соответствии с шириной страницы:
<div class="video">
<iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe>
</div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Перенос слов
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word {
word-wrap: break-word;
}