Инструменты разработчика (Chrome DevTools)
Инструменты разработчика (Chrome Dev Tools) можно найти в Chrome через меню Дополнительные инструменты | Инструменты разработчика или вызвать через горячие клавиши Ctrl+Shift+I.
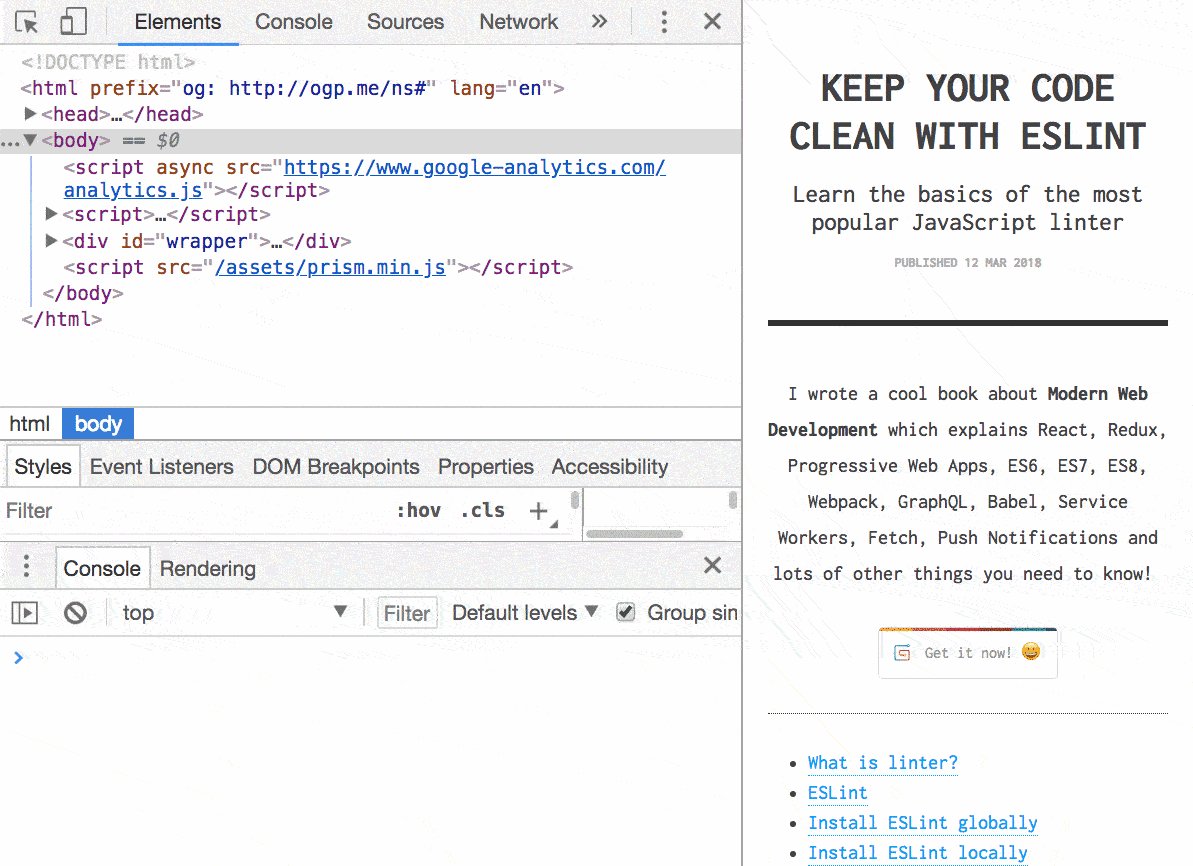
Elements
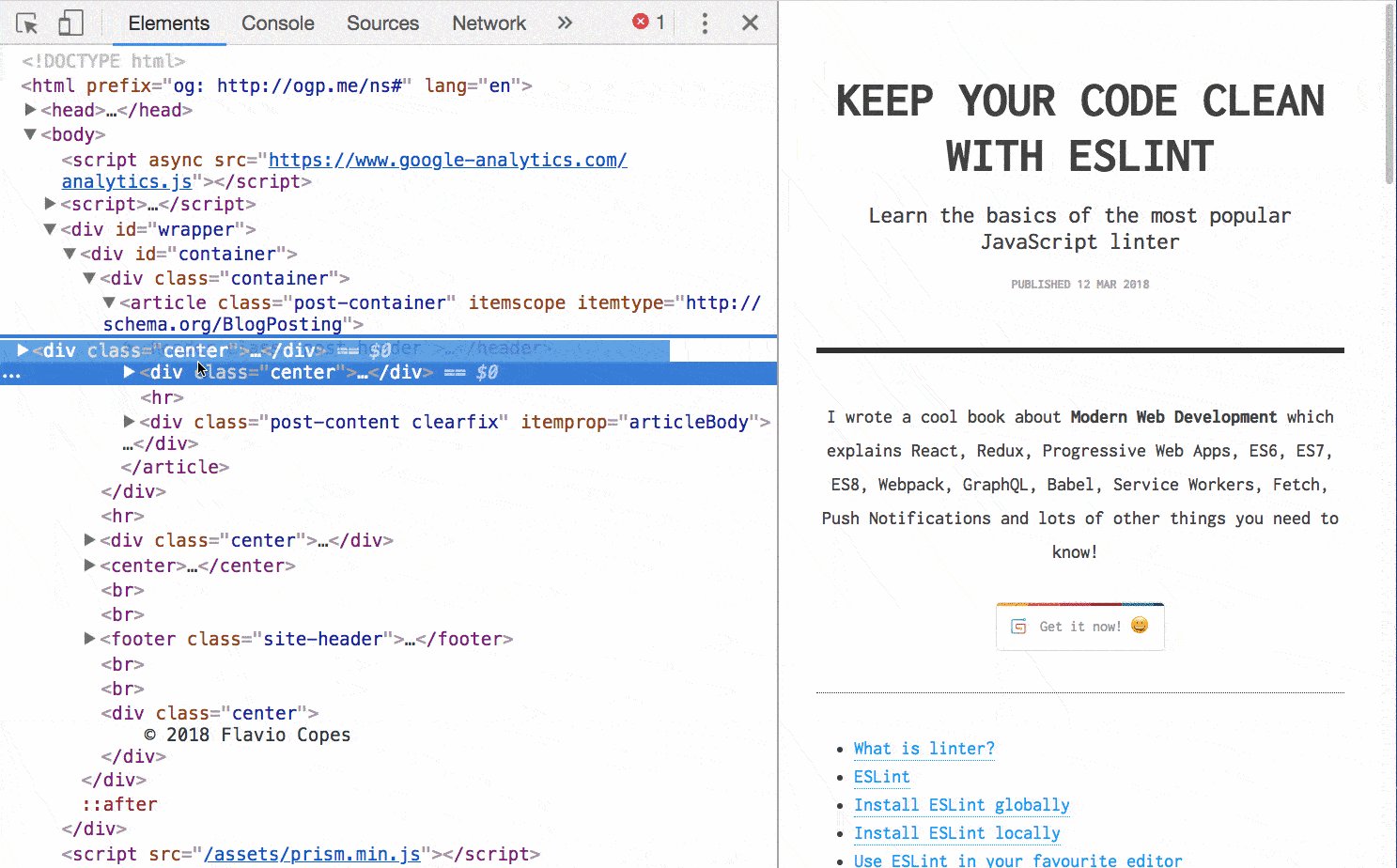
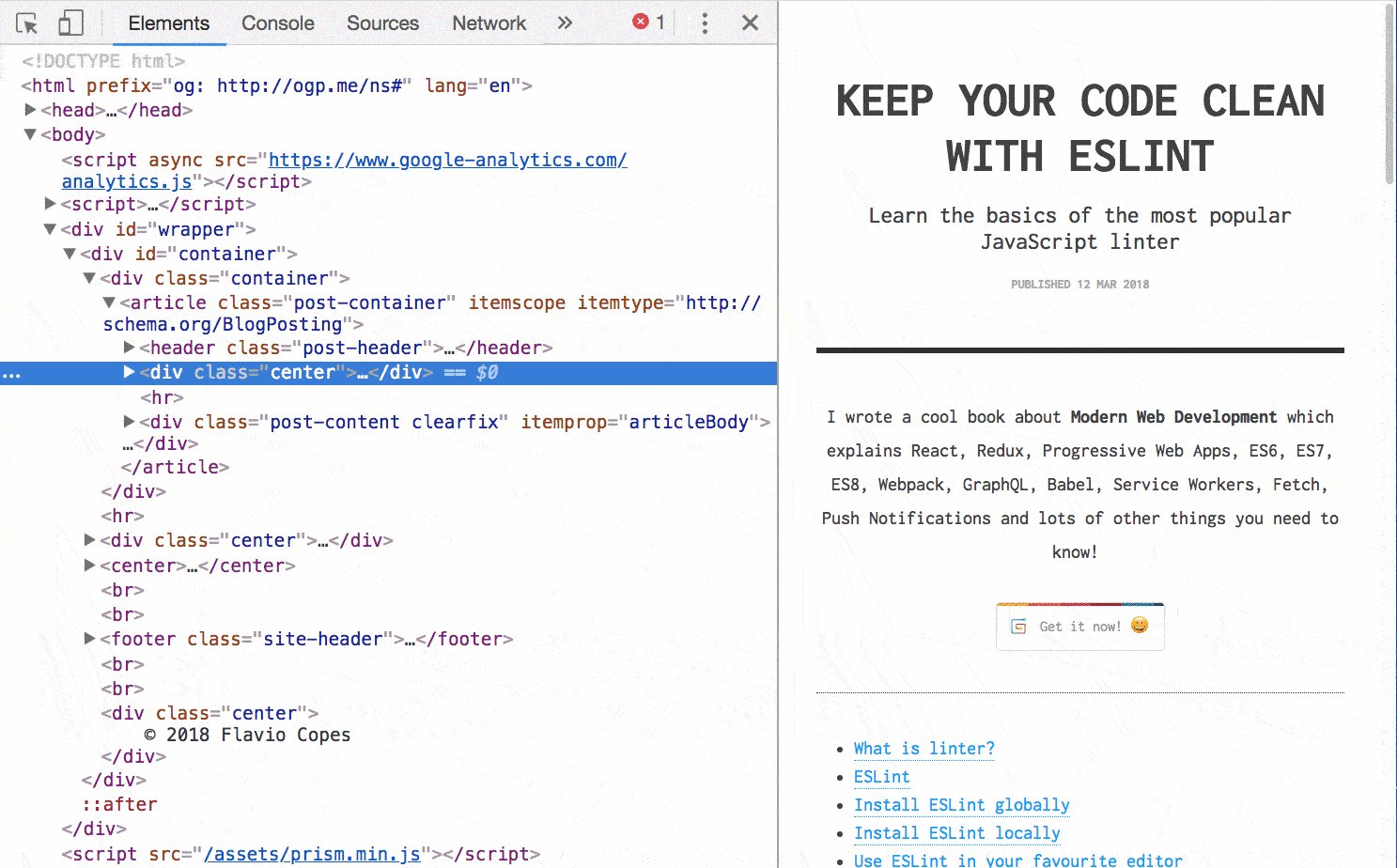
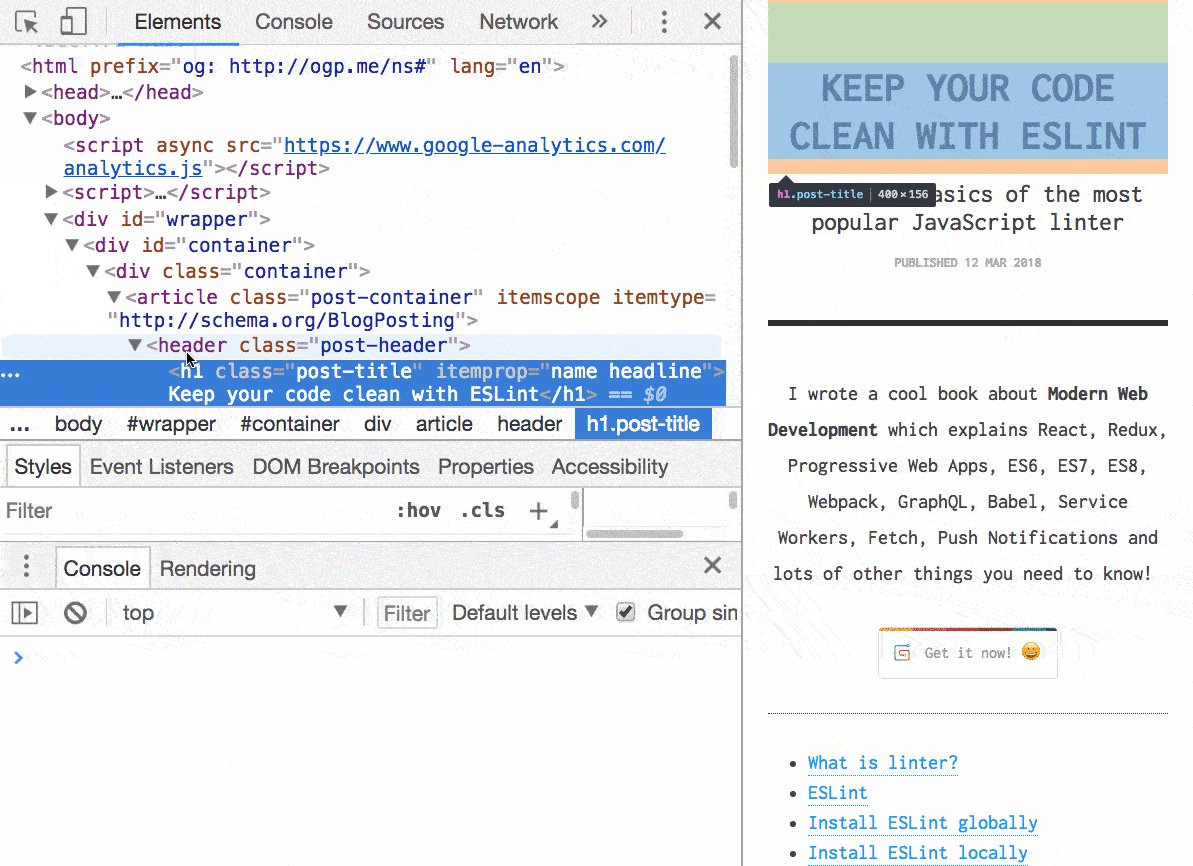
Drag-and-drop
В панели «Элементы» вы можете перетащить любой HTML-элемент и изменить его положение на странице

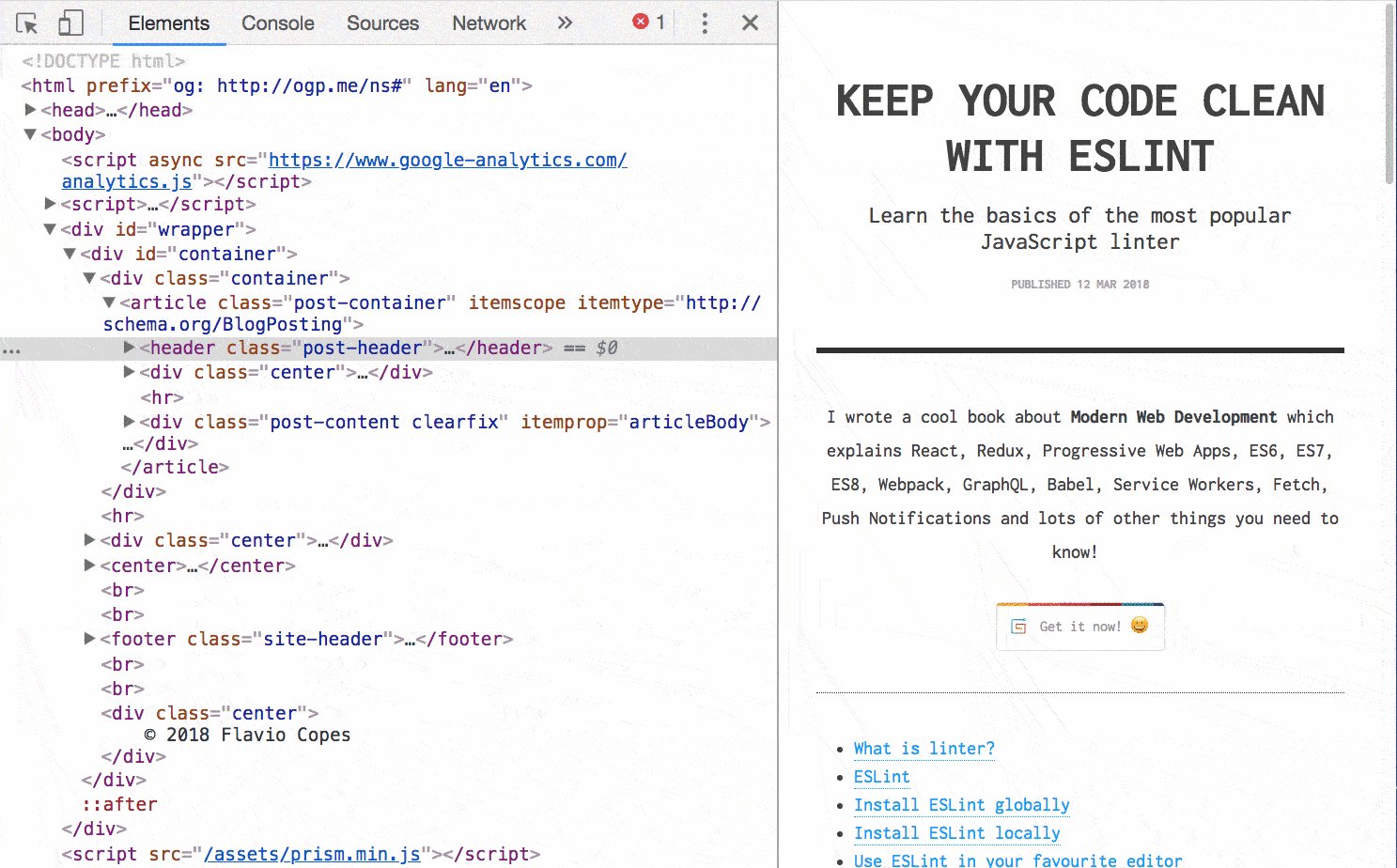
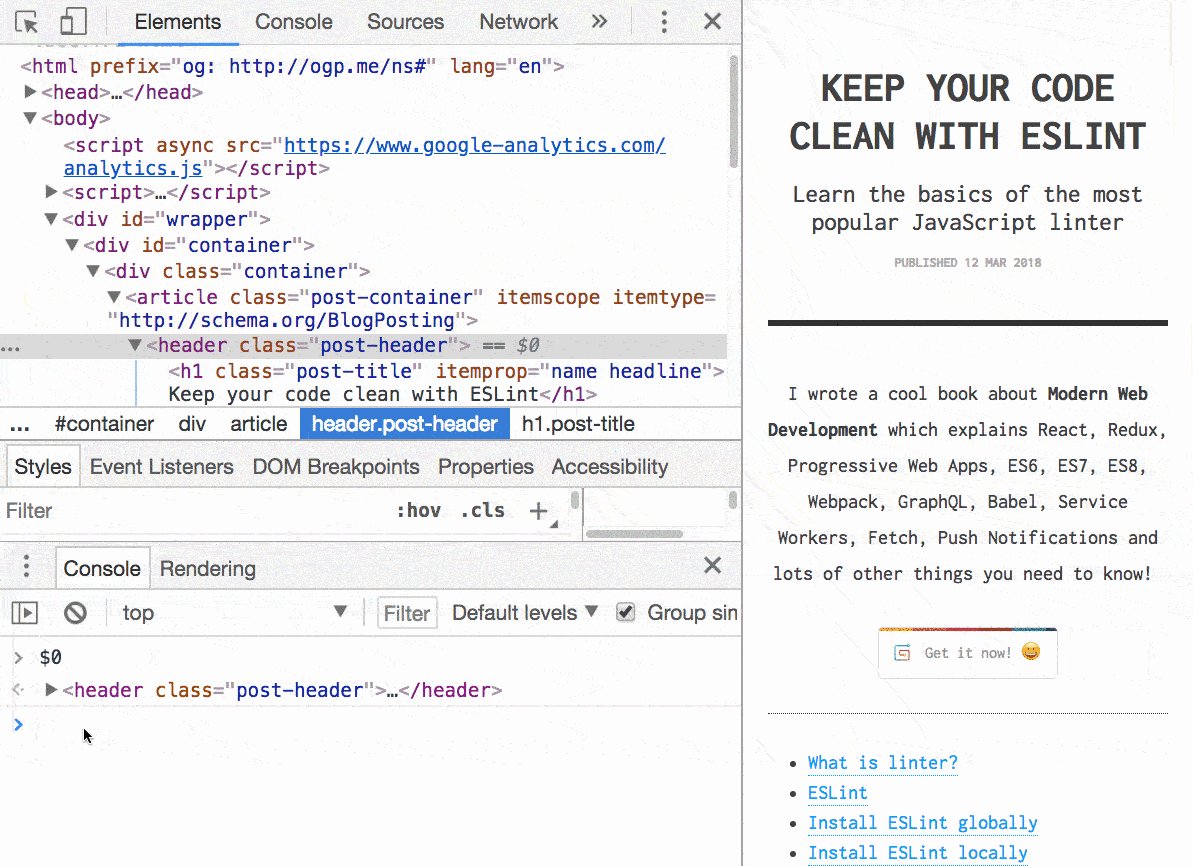
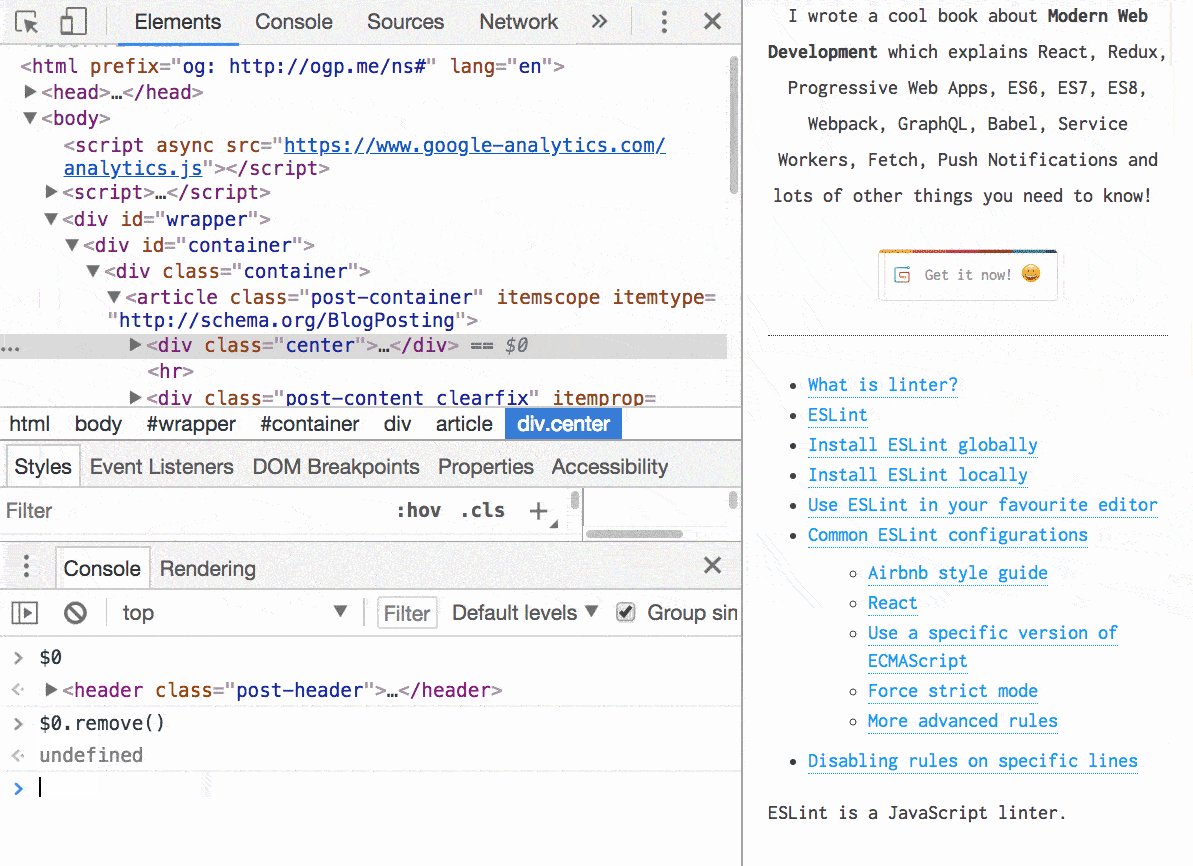
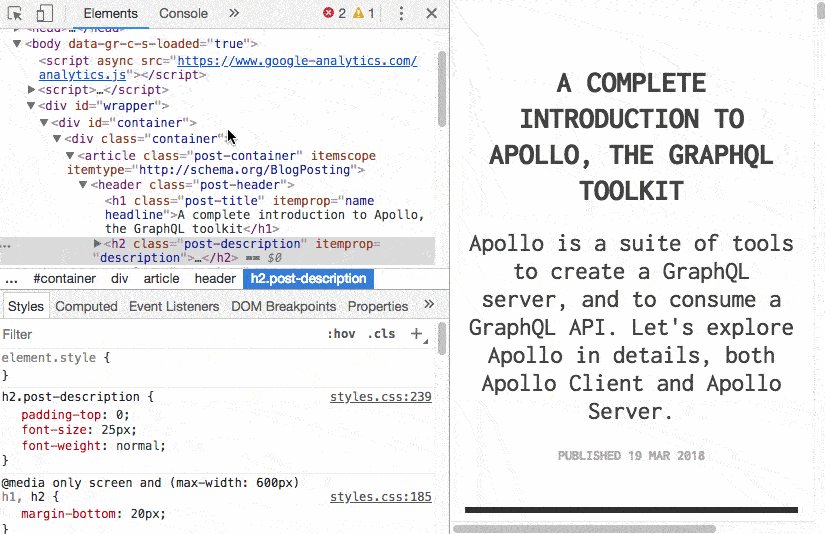
Ссылка на текущий выбранный элемент в консоли
Выберите узел в панели «Элементы» и введите в консоли $0, чтобы сослаться на него. Если вы используете jQuery, вы можете ввести $($0) для доступа к API jQuery этого элемента.

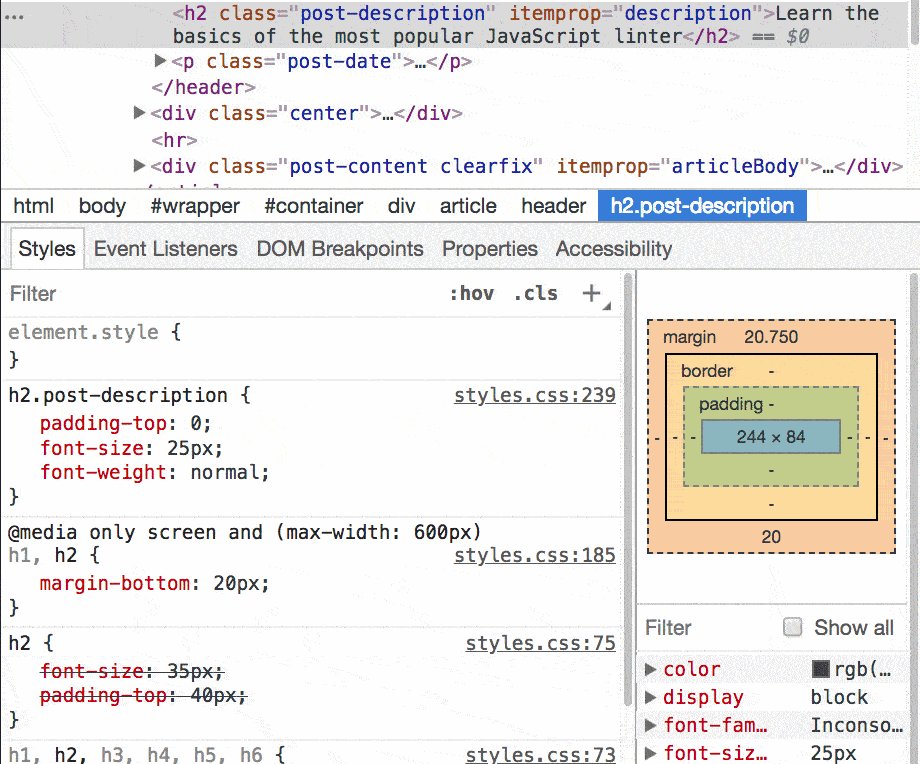
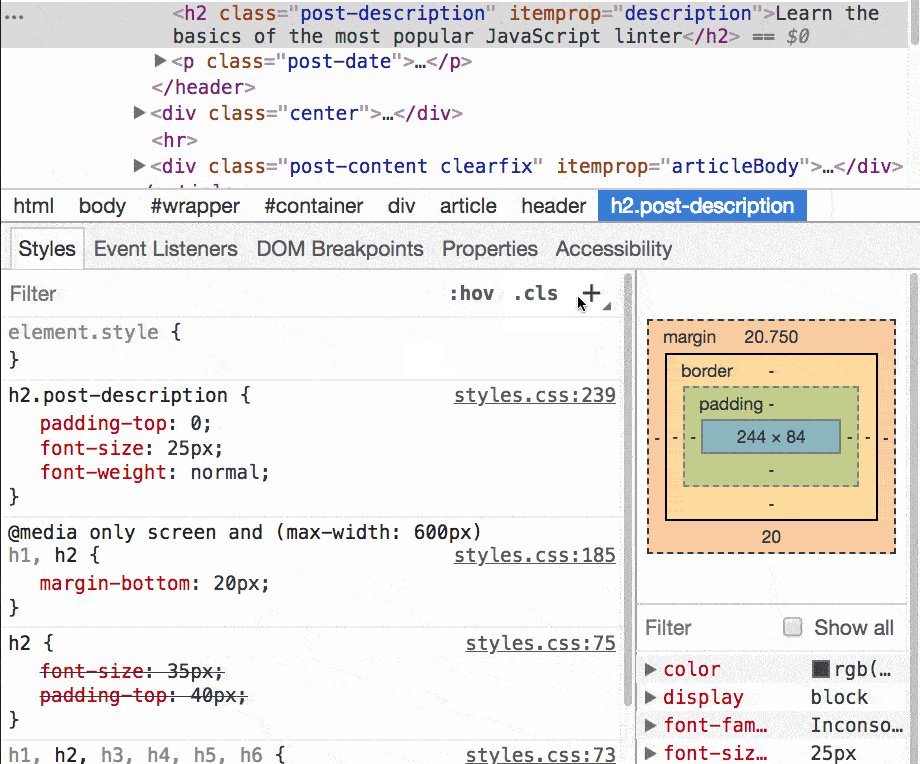
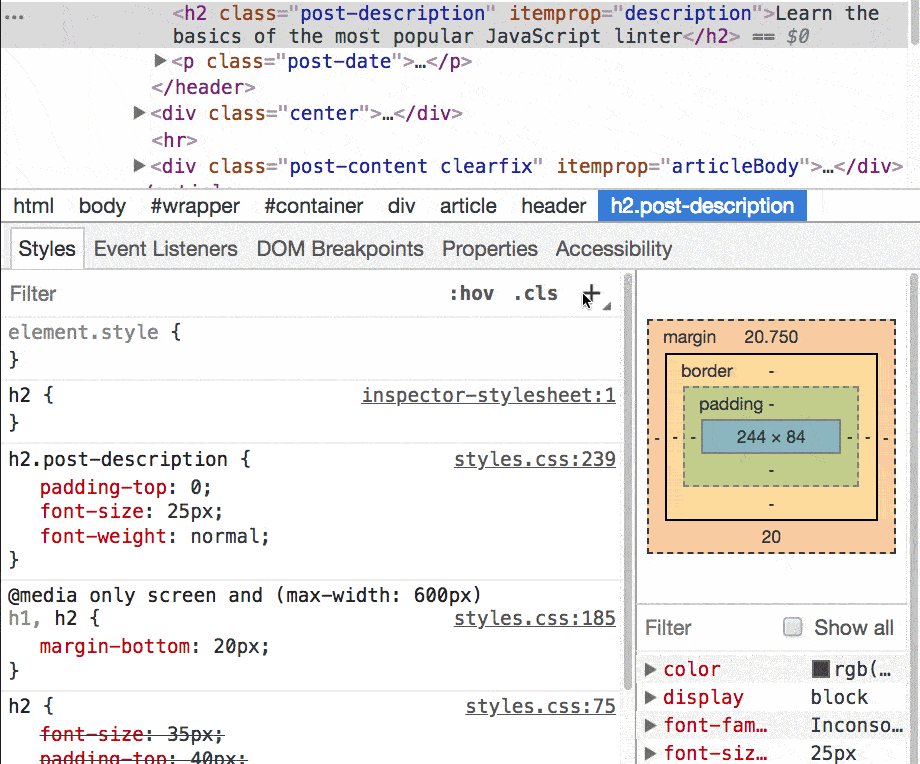
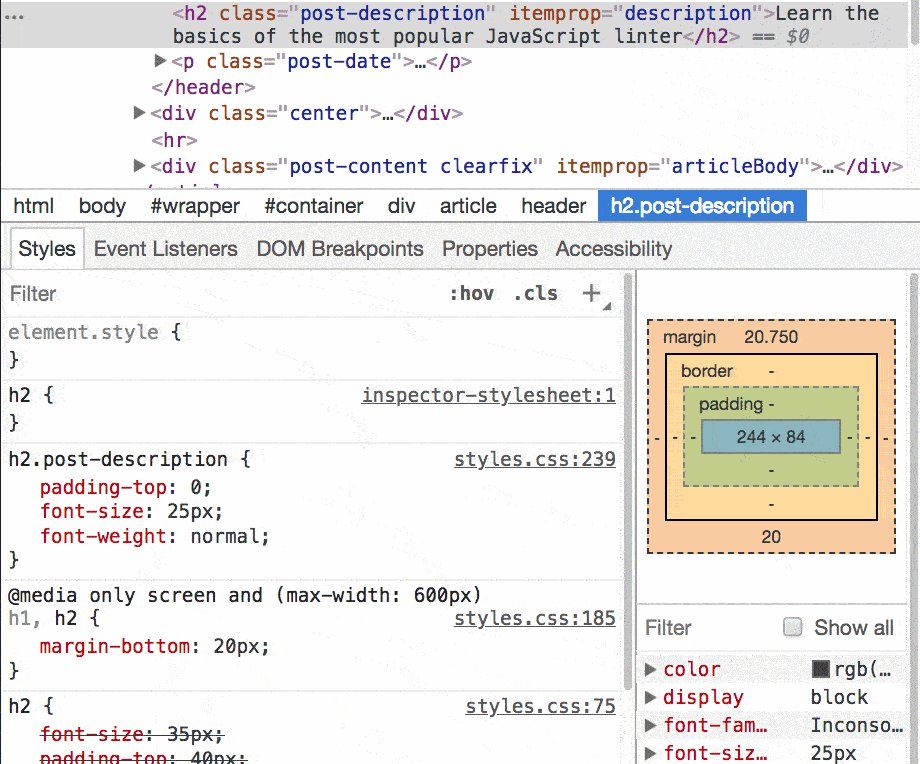
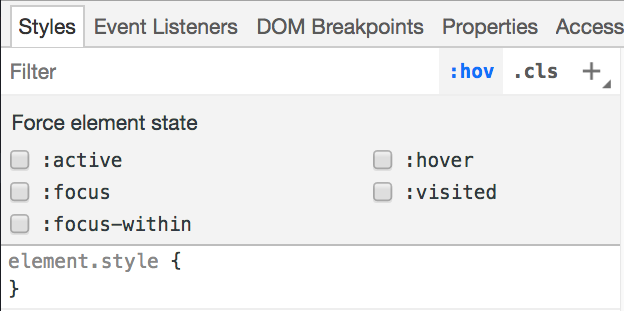
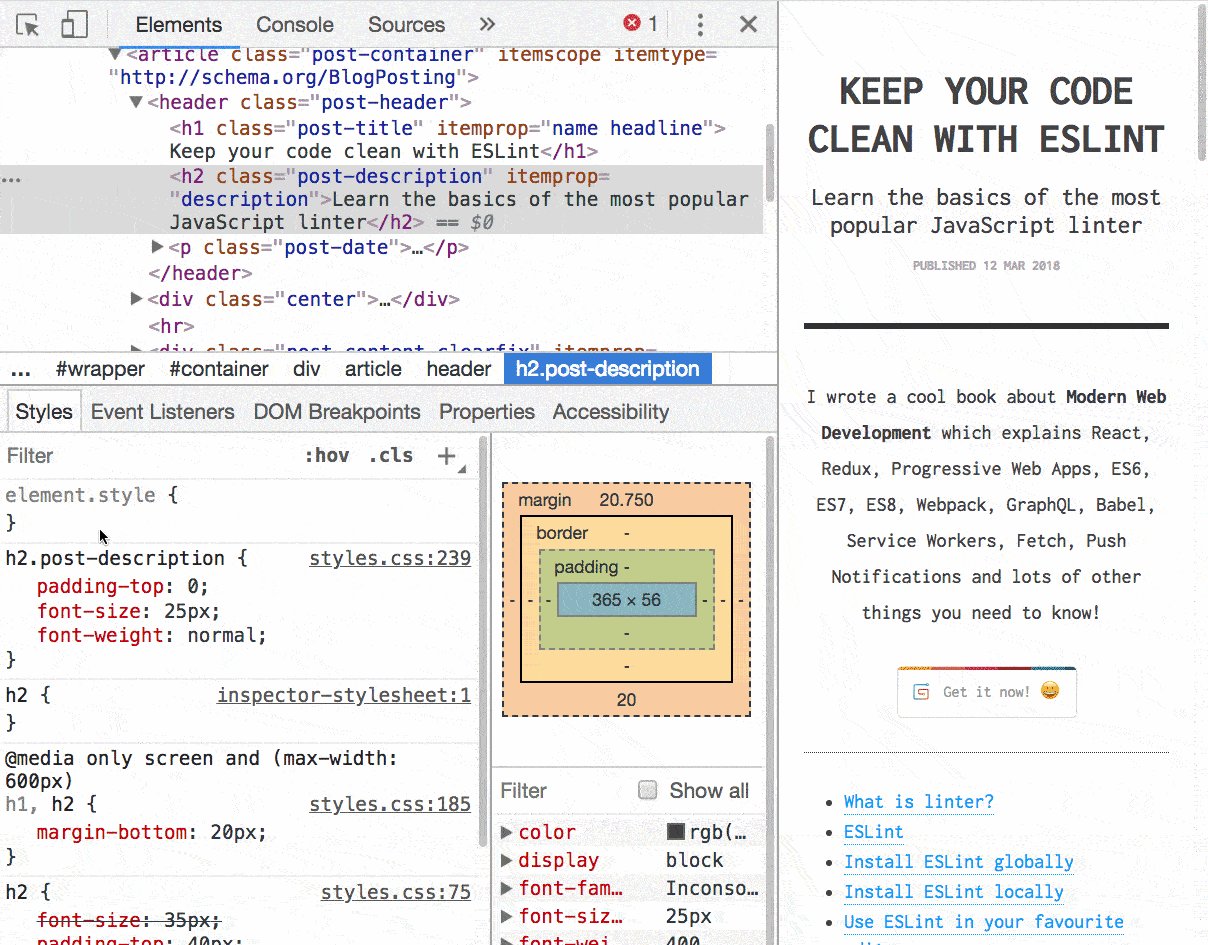
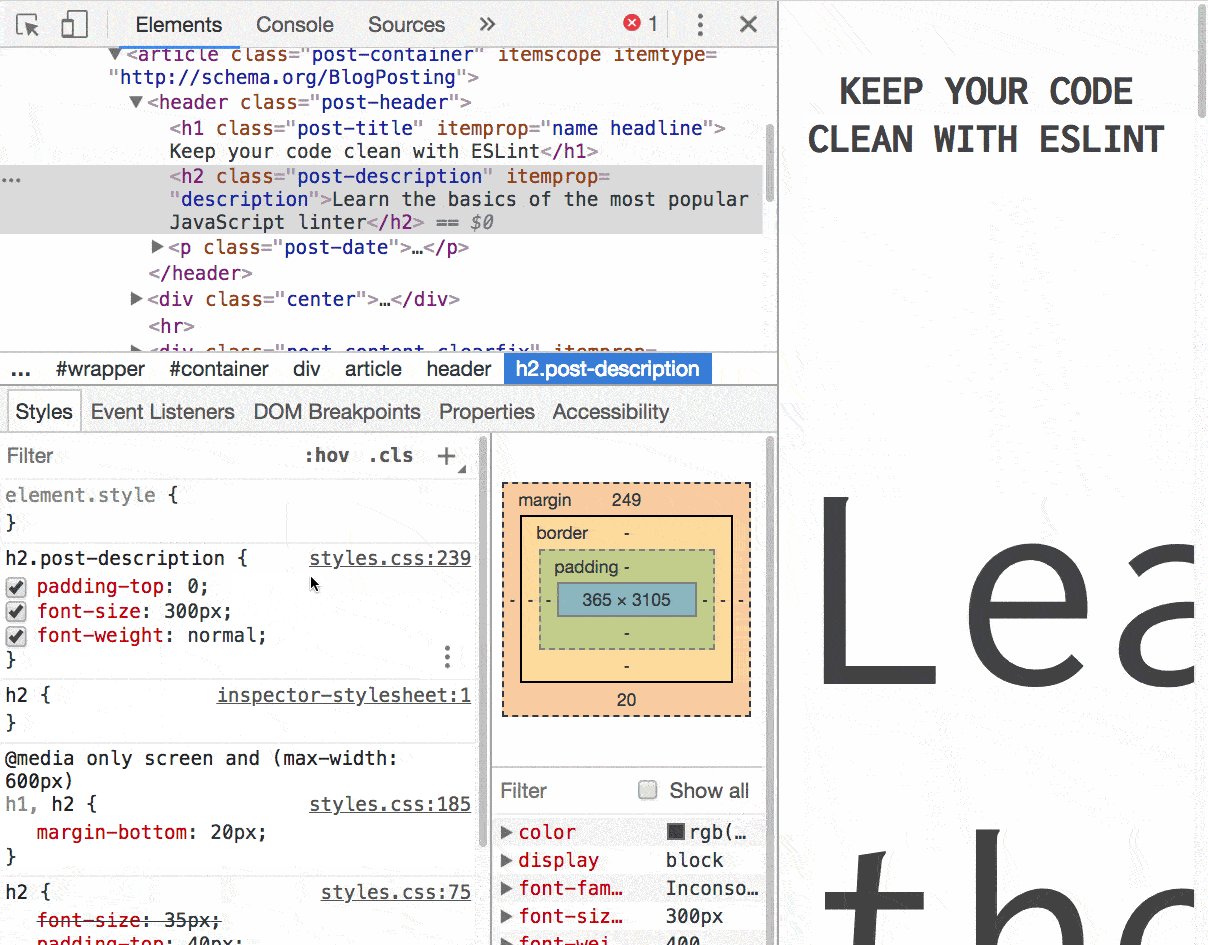
Добавление CSS и редактирование состояние элемента
В панели «Элементы» есть две полезные кнопки. Первая позволяет добавить новое свойство CSS для любого выбранного вами селектора.

Вторая кнопка позволяет запускать состояние для выбранного элемента, поэтому вы можете видеть стили, применяемые, когда элемент активен, на него наведен курсор или когда он выделен фокусом ввода.

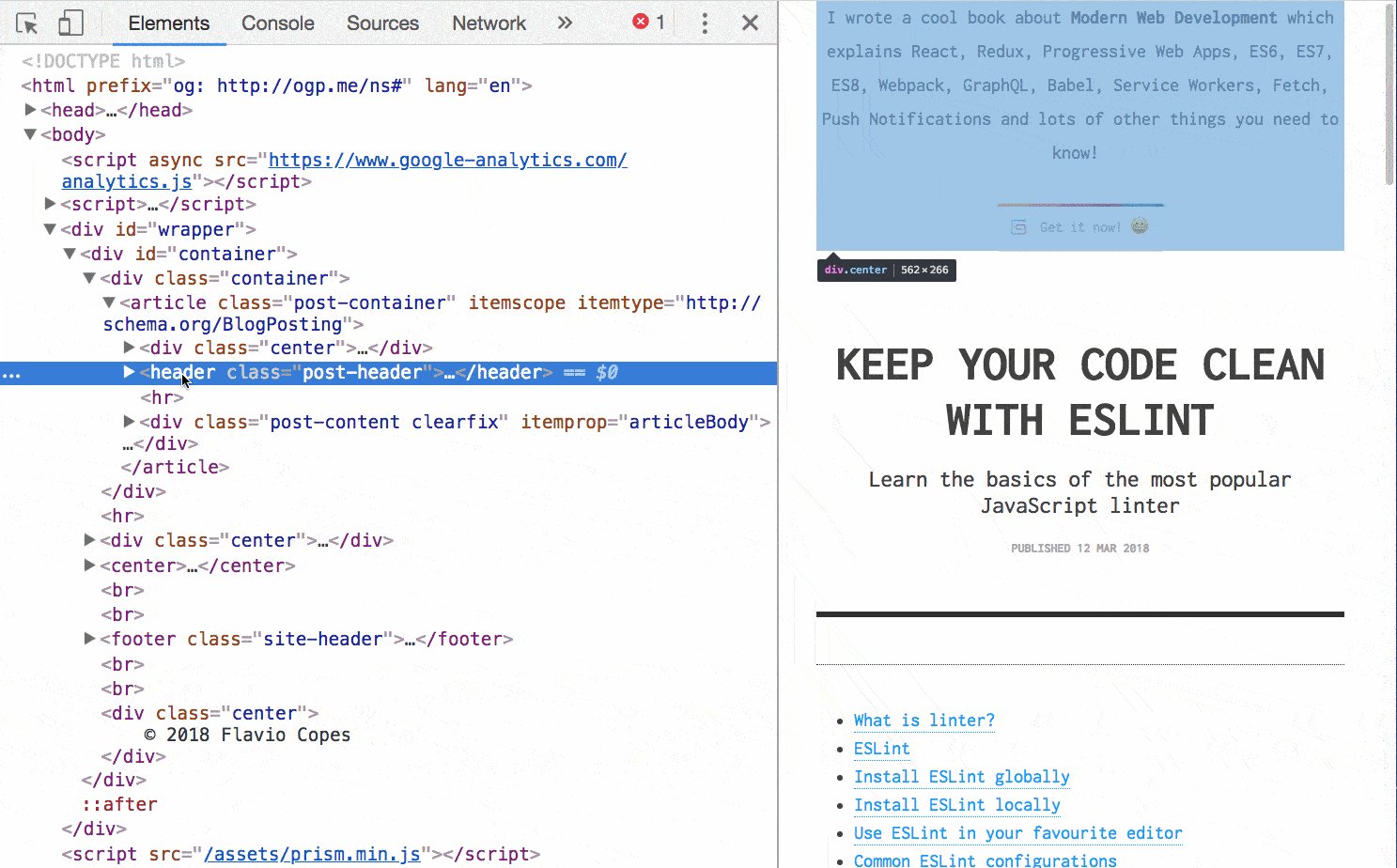
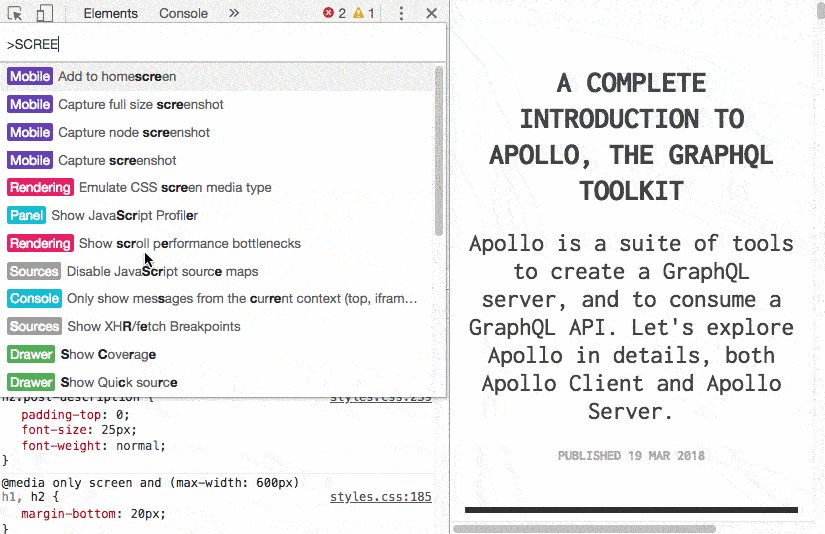
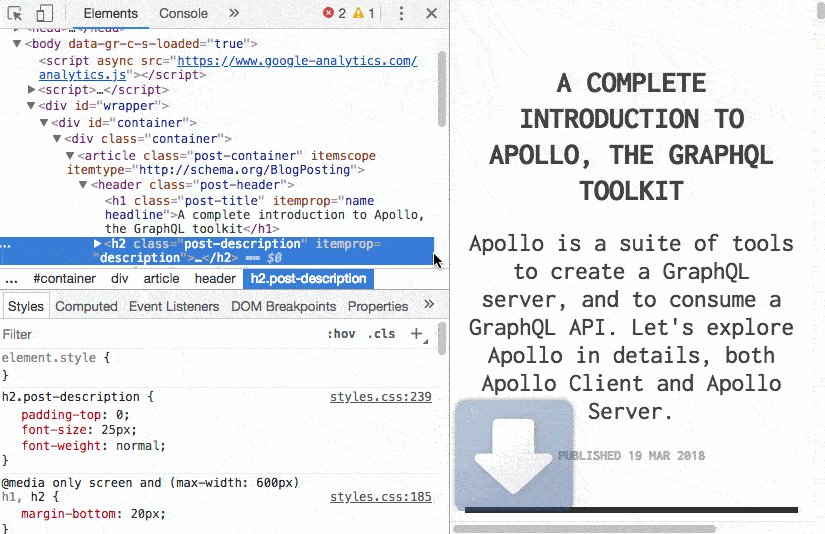
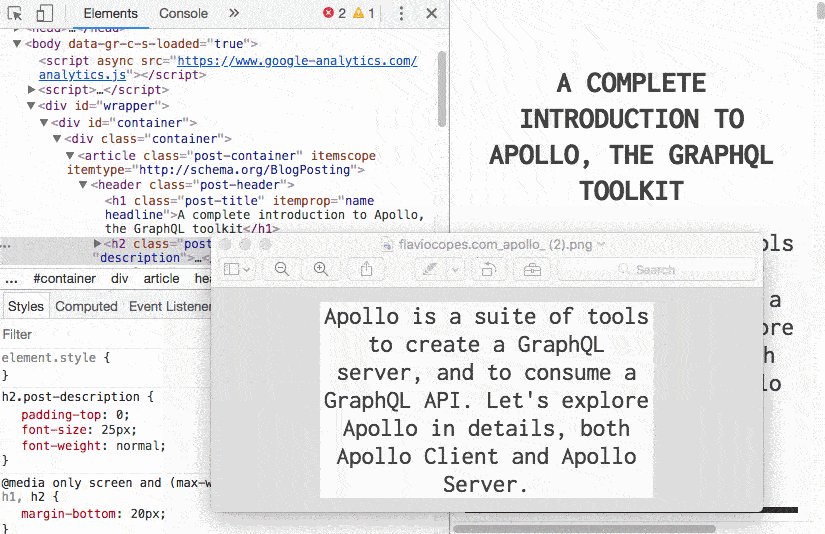
Скриншот одного элемента
Выберите элемент и нажмите cmd-shift-p (или Ctrl-Shift-P в Windows), чтобы открыть контекстное меню, и выберите «Сделать снимок элемента».

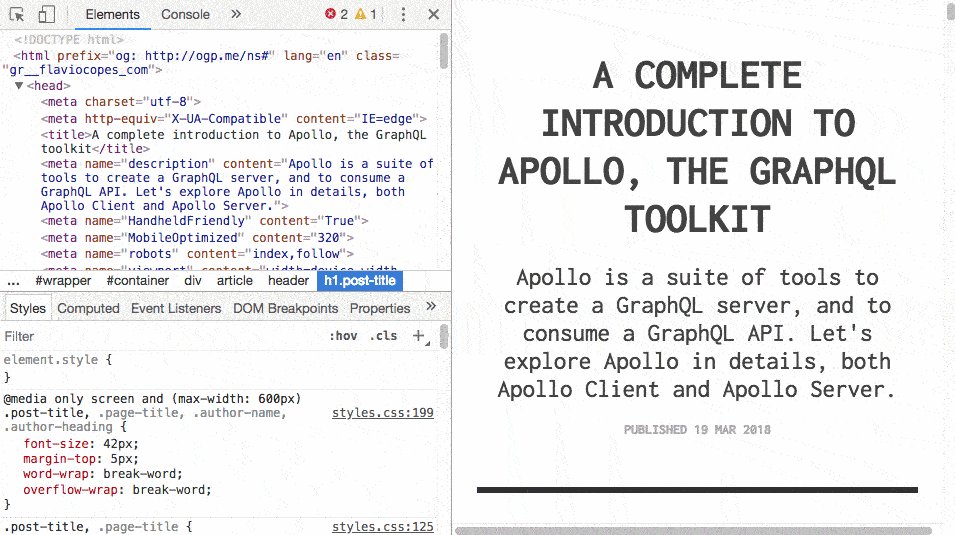
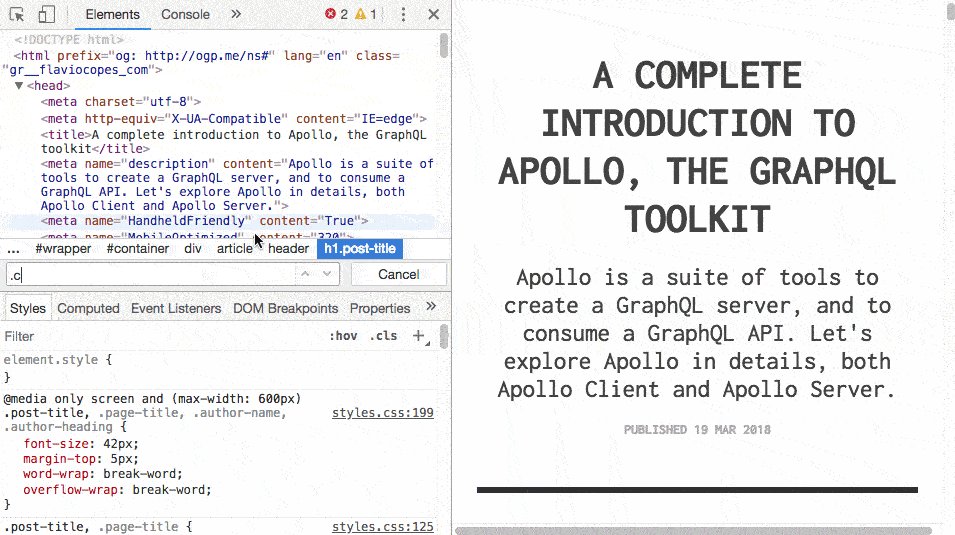
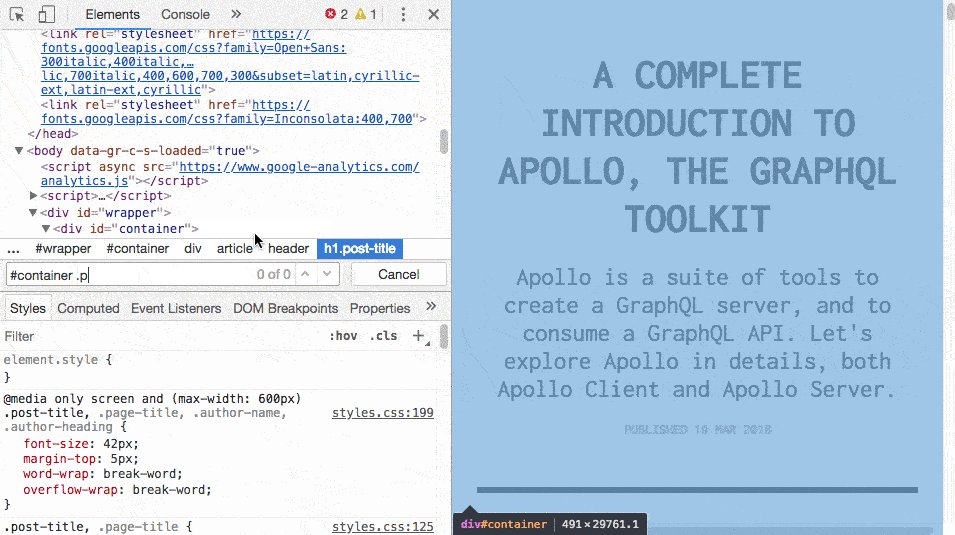
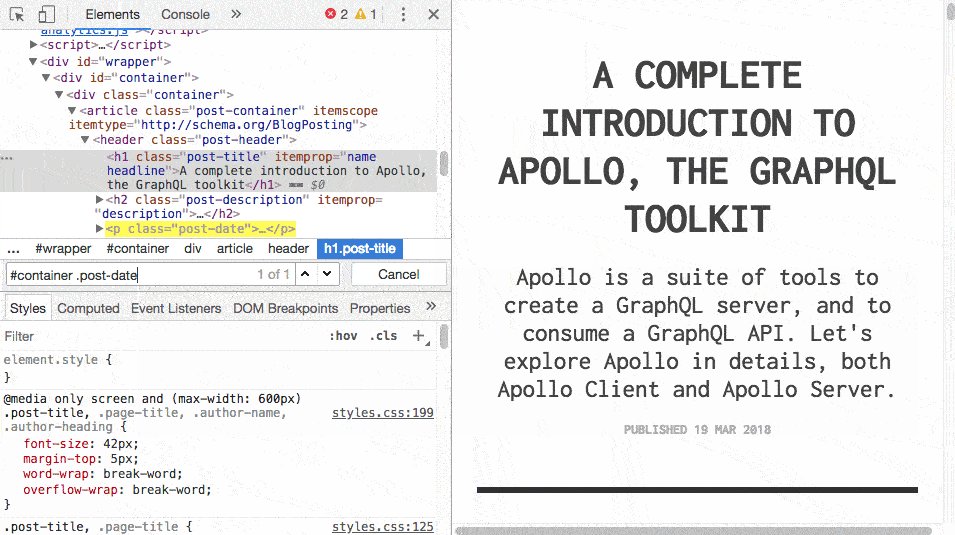
Поиск элемента с помощью селекторов CSS
При нажатии cmd-f (Ctrl-F в Windows) откроется окно поиска в панели «Элементы». Вы можете ввести любую строку, чтобы найти соответствия в исходном коде, или вы можете использовать селектор CSS, чтобы Chrome показал вам искомый элемент.

Console
Вкладка Console позволяет вести логи. Поместите в существующий сценарий команду console.xxx, чтобы увидеть результат на вкладке.
Если команд несколько, то используйте Shift+Enter для перехода на новую строку, иначе будет выполнена команда в строке.
console.log()
Самый простой способ вывести текст в лог - это команда console.log():
console.log("Hello Kitty");
Можно подставлять переменные в строку, используя символ %s.
var cat = "Murzik";
console.log("Hello %s", cat);
Если использовать %c, то можно управлять стилями вывода сообщения.
console.log("%c Hello Kitty", 'font-size: 24px; background: teal');
console.warn()
Кроме стандартного log() можно выводить сообщение в виде предупреждения командой warn(). У сообщения слева появляется значок с восклицательным знаком, а цвет фона и теста будут окрашены в жёлтый и коричневый цвет.
console.warn("Последнее китайское предупреждение");
console.error()
Аналогично работает команда error() - выводится значок с крестиком. Цвет сообщения: розовый и красный.
console.error("Большая ошибка!");
console.info()
Для вывода информации используется команда info() с синим значком с буквой i.
console.info("Пора кормить кота");
console.assert()
Для проверки вычислений можно использовать команду assert():
console.assert(1 === 3, 'Чушь собачья!');
console.clear()
Чтобы не засорять вкладку, можно очистить её от предыдущих логов командой clear():
console.clear();
Можно очистить консоль с помощью кнопки «Очистить» в верхнем левом углу консоли или нажав Ctrl+L или cmd-k.
console.count()
Подсчитаем, сколько раз выводим на консоль котов и собак. Справа от слов будет находиться числа, по которым можно определить количество повторений.
console.count("cat");
console.count("cat");
console.count("dog");
console.count("cat");
console.count("dog");
console.count("cat");
console.time()
Также можно измерить длительность операций. Сделаем запрос на сайт и посмотрим, сколько времени это заняло.
console.time("fetch");
fetch('https://api.github.com/users/alexanderKlimov')
.then(data => data.json())
.then(data => {
console.timeEnd("fetch")
console.log(data);
});
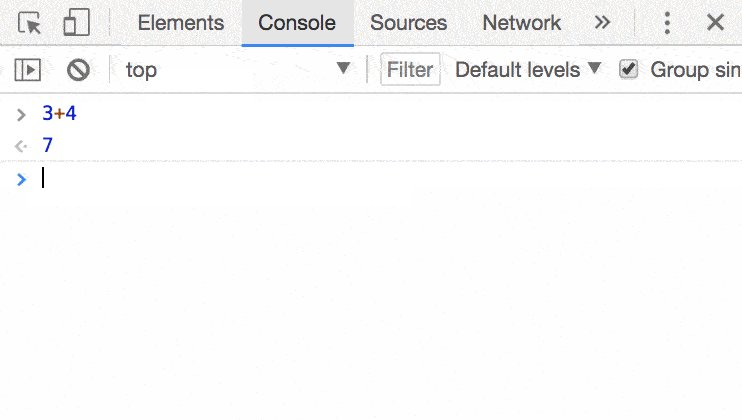
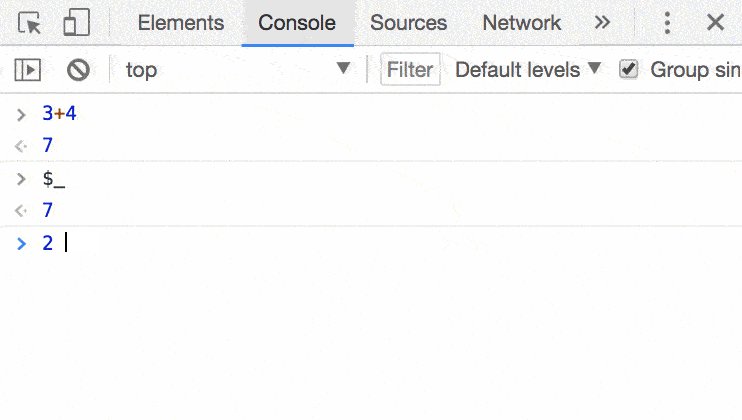
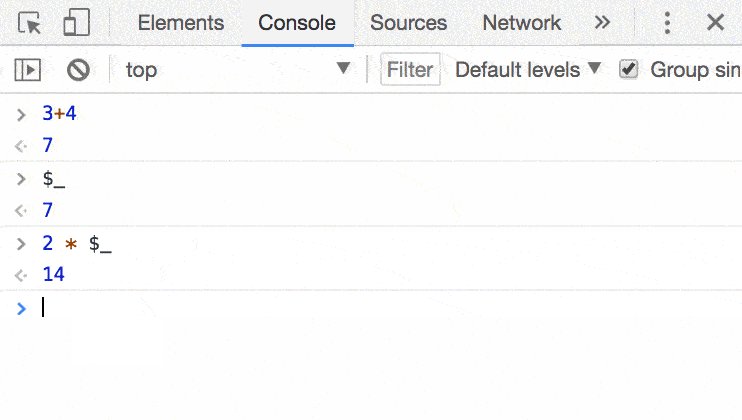
Используйте значение последней операции в консоли
Используйте $_ для ссылки на возвращаемое значение предыдущей операции, выполненной в консоли

Sources
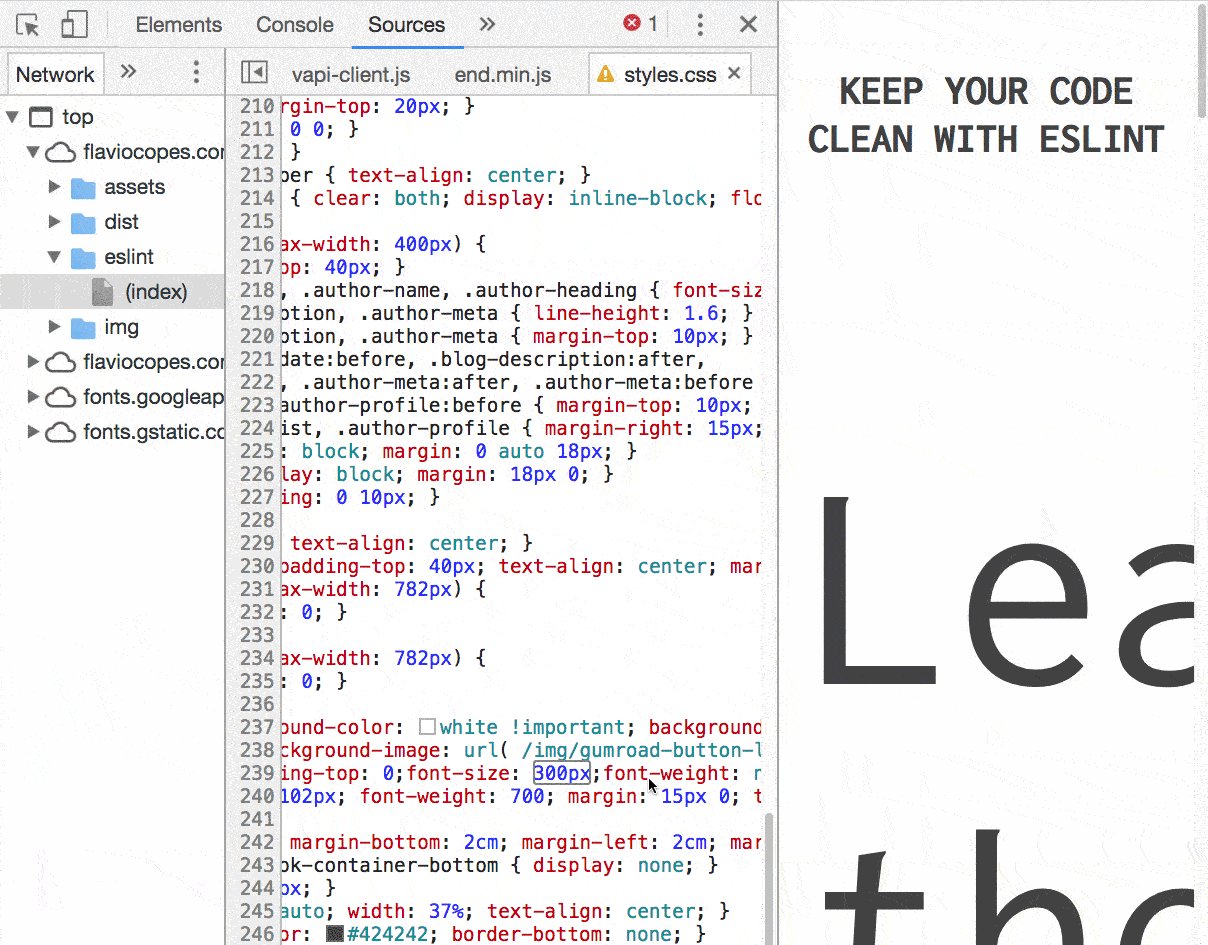
Сохранение в файл измененного CSS
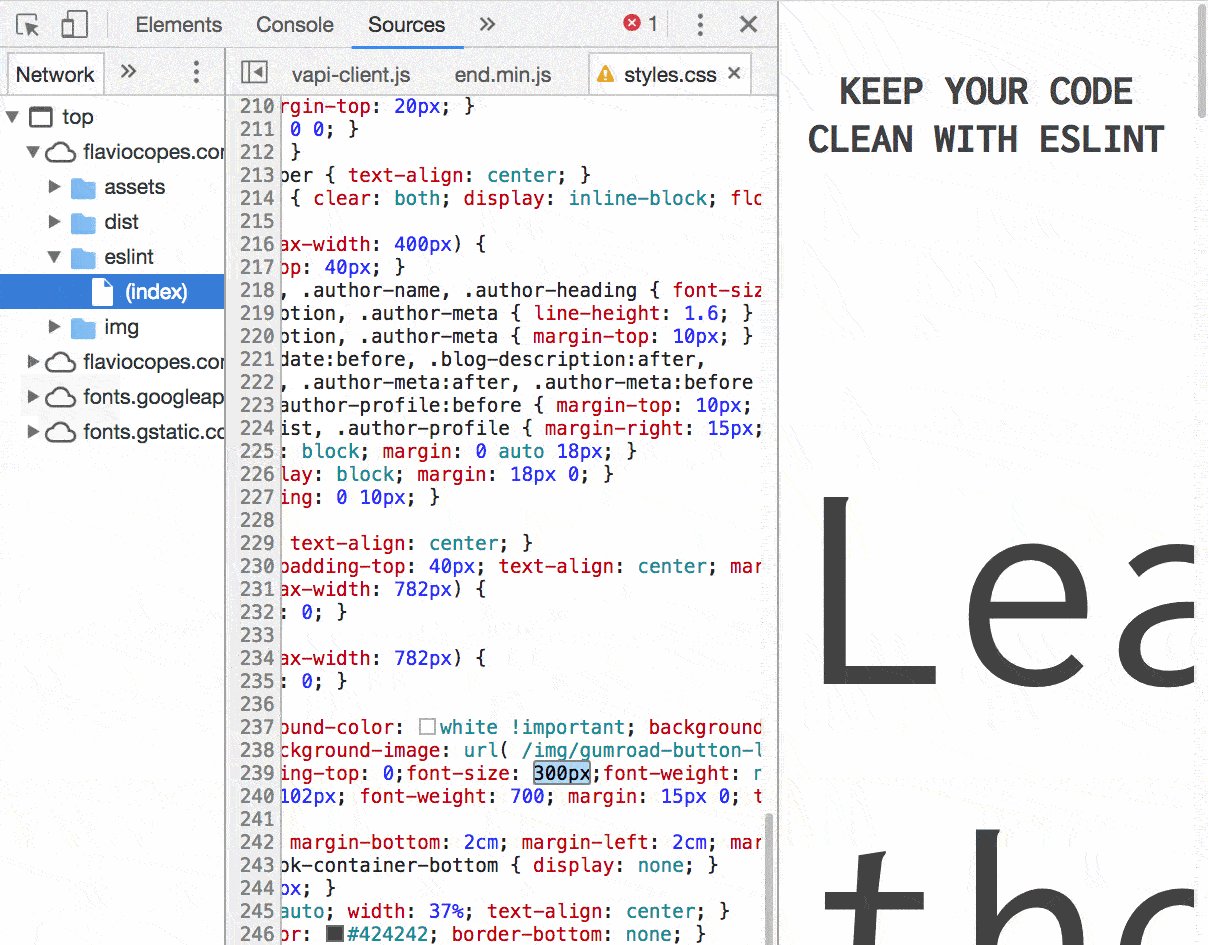
Нажмите имя редактируемого файла CSS. Инспектор откроет его в панели «Источники», и оттуда вы можете сохранить его со всеми изменениями, которые вы применили. Этот прием не работает для новых селекторов, добавленных с помощью + или в свойства element.style, только для модифицированных, существующих.

Использованные материалы
Cool Chrome DevTools tips and tricks you wish you knew already (перевод).